今天学习下Flutter中state管理的第三方getx.
其中,get: 3.26.0
官方文档
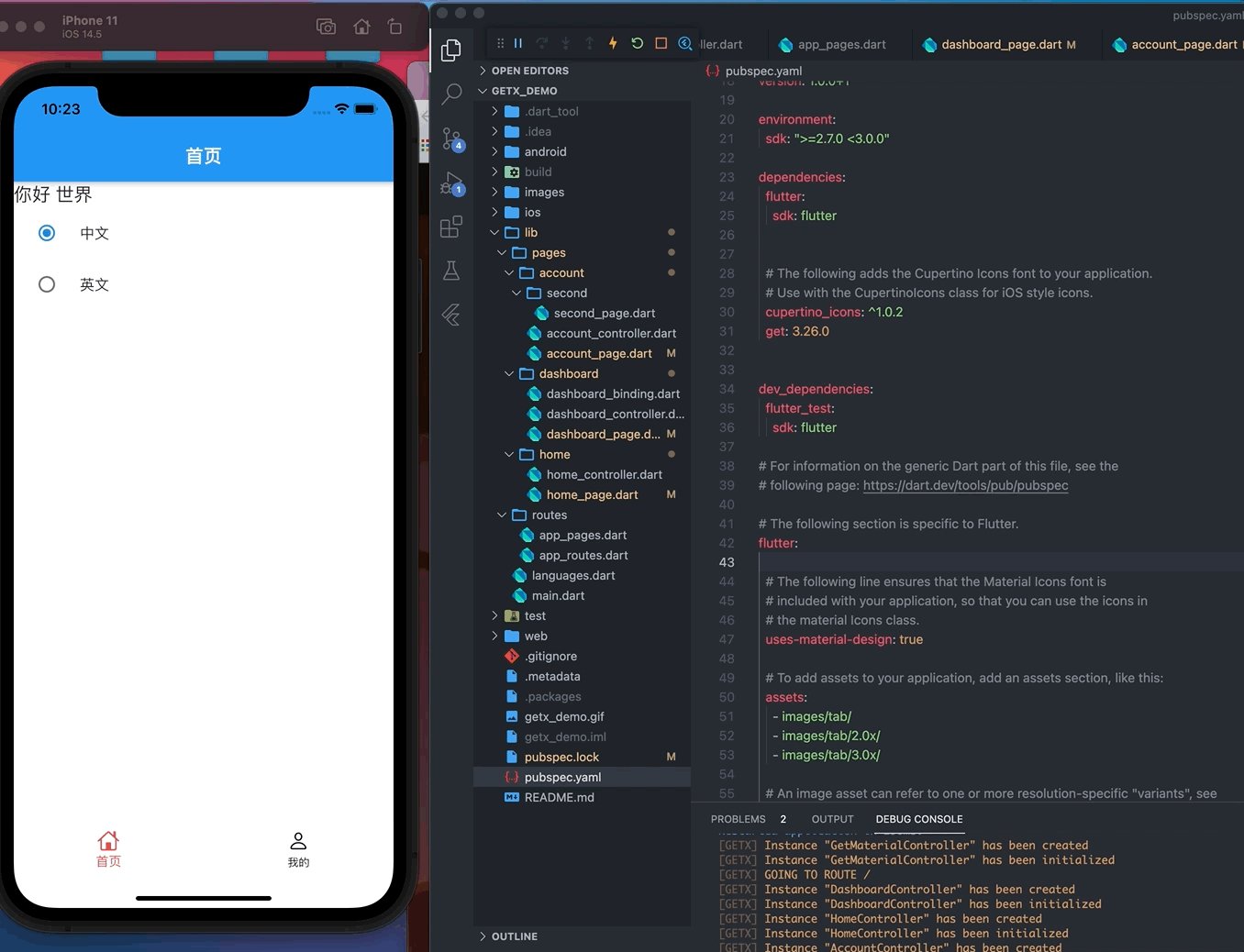
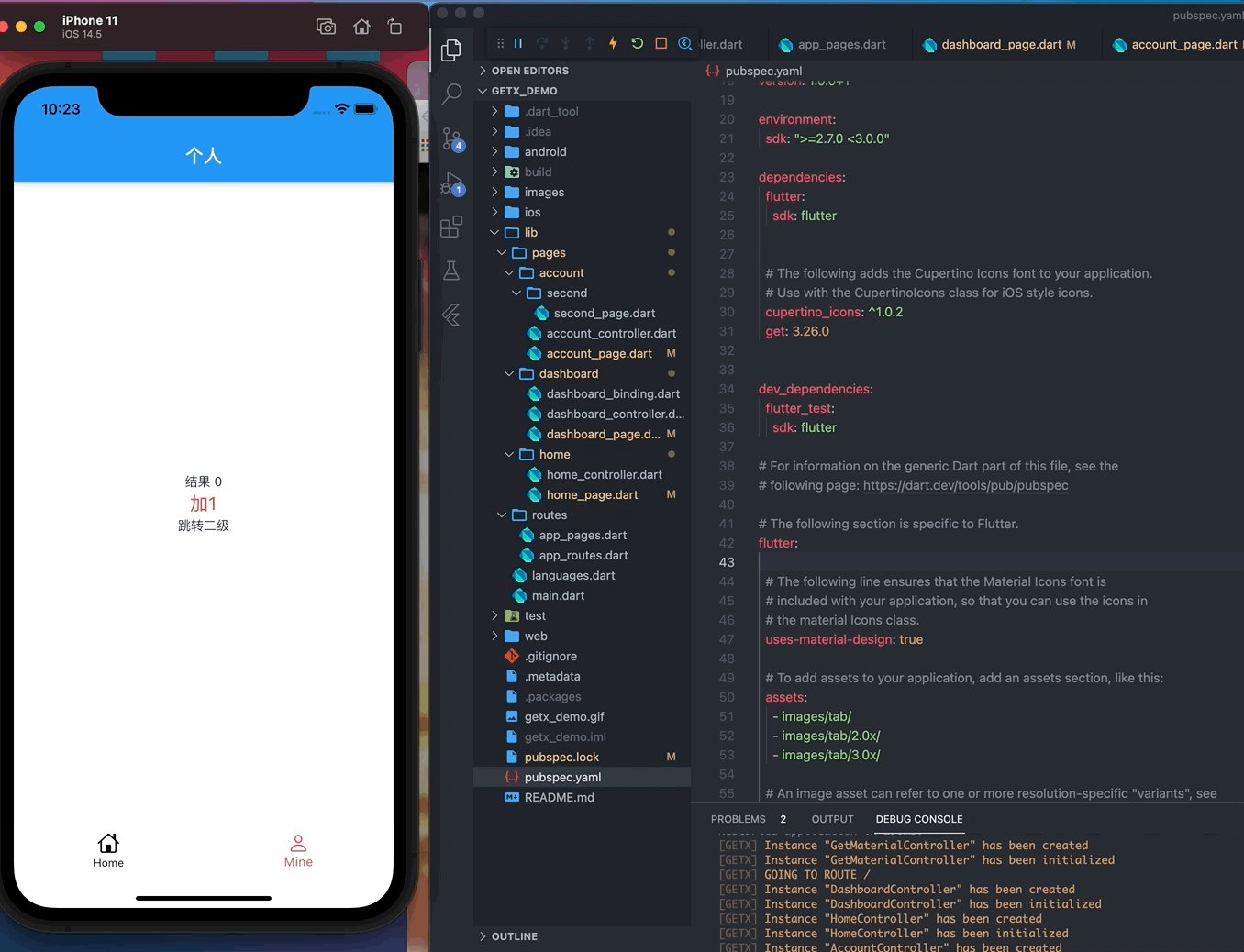
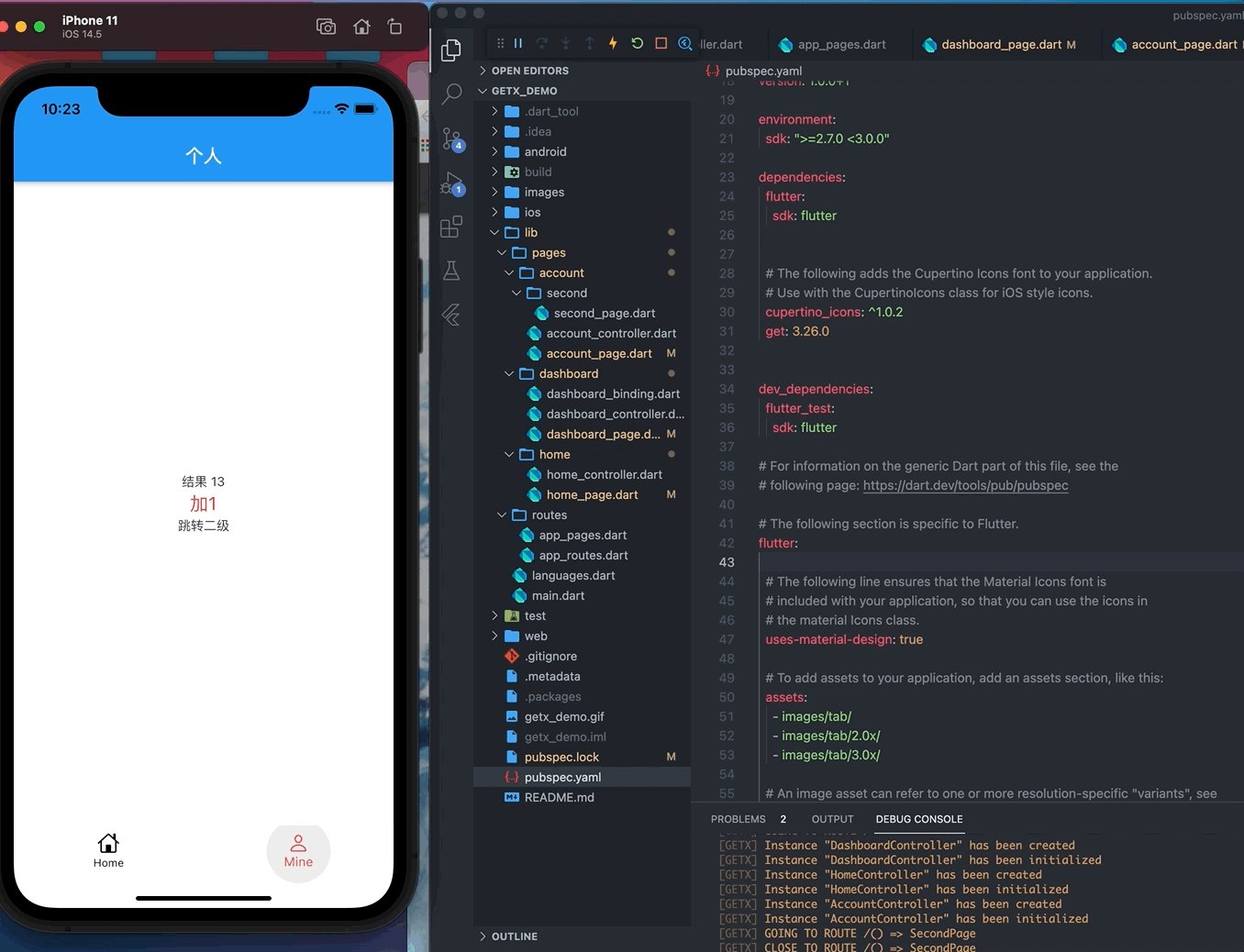
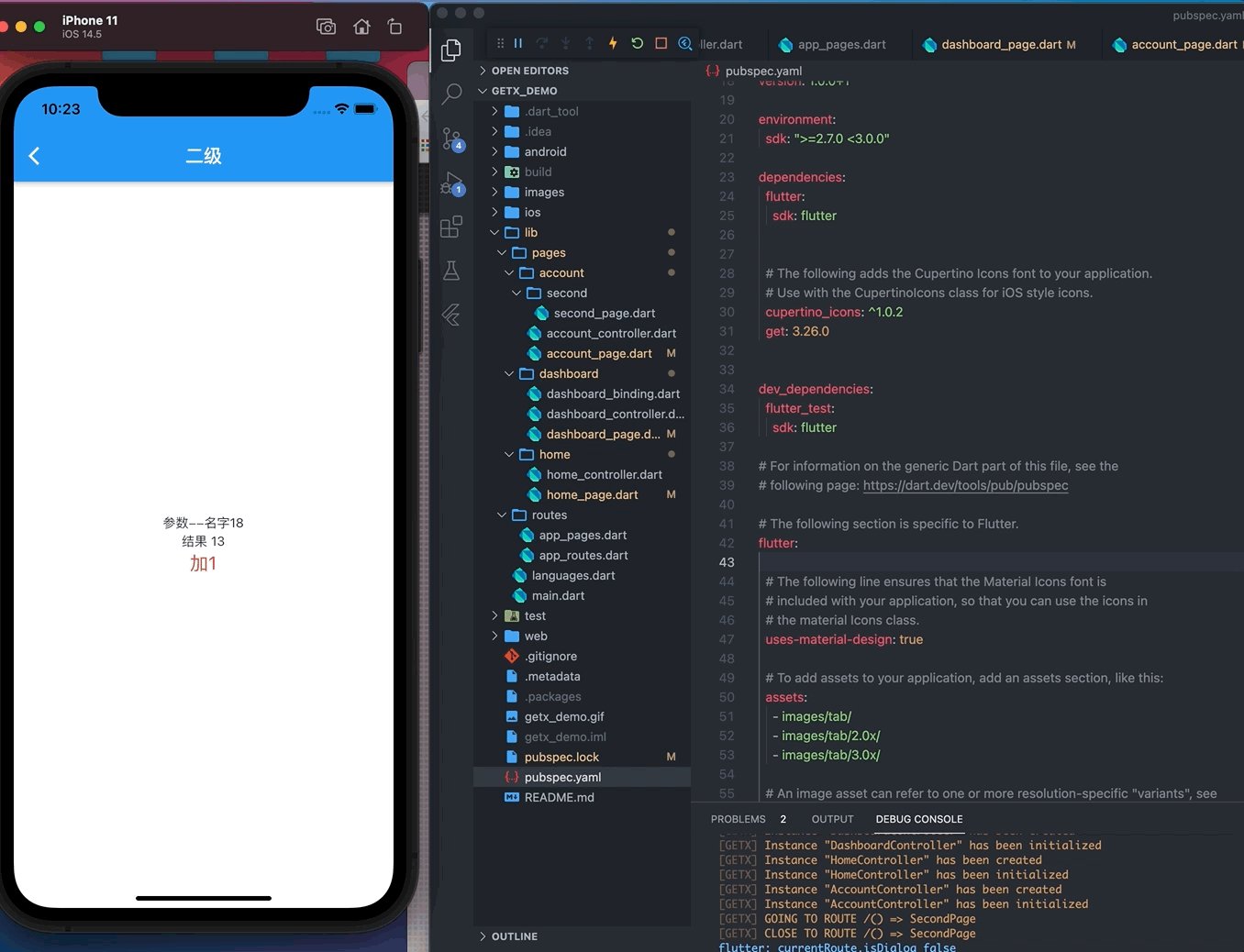
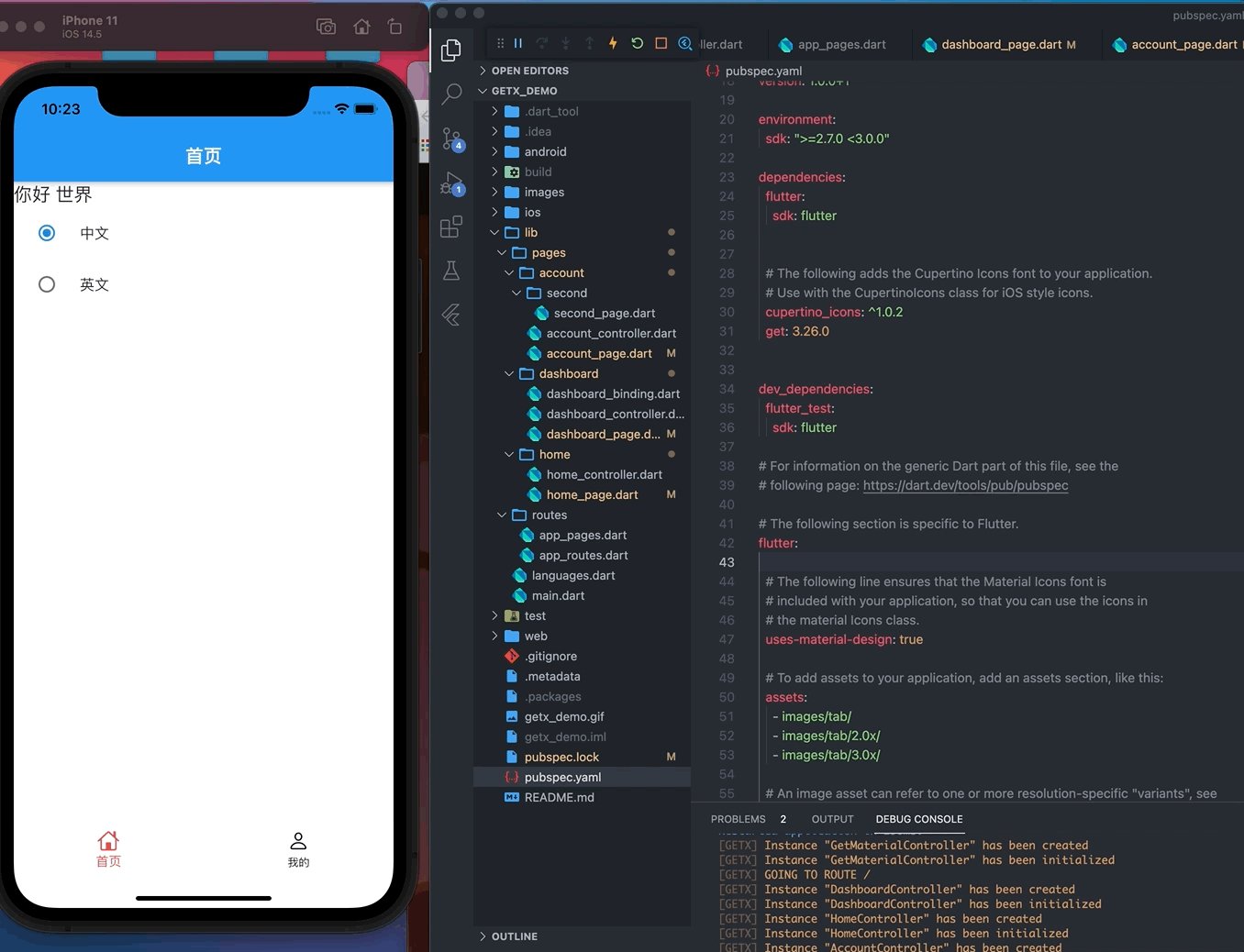
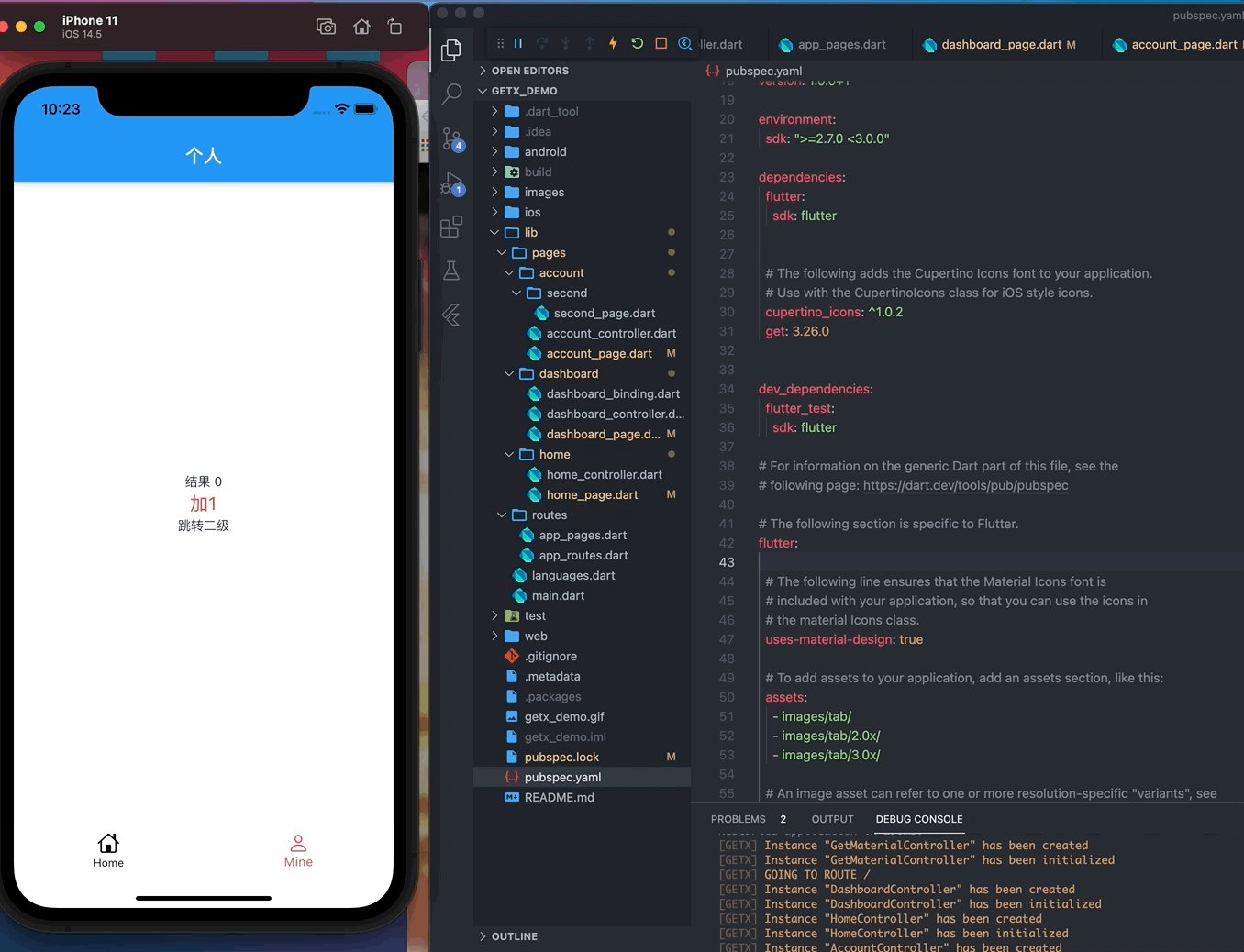
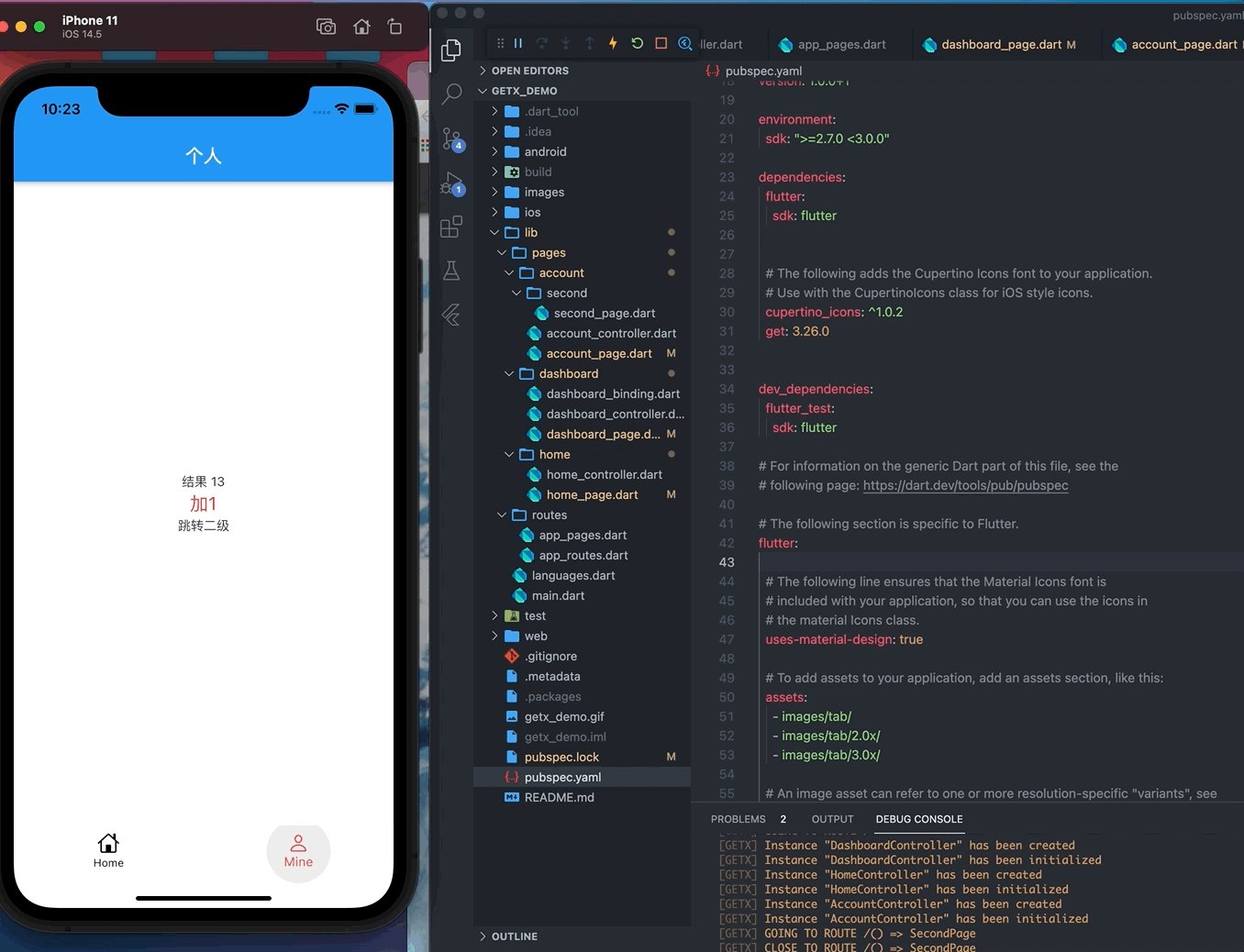
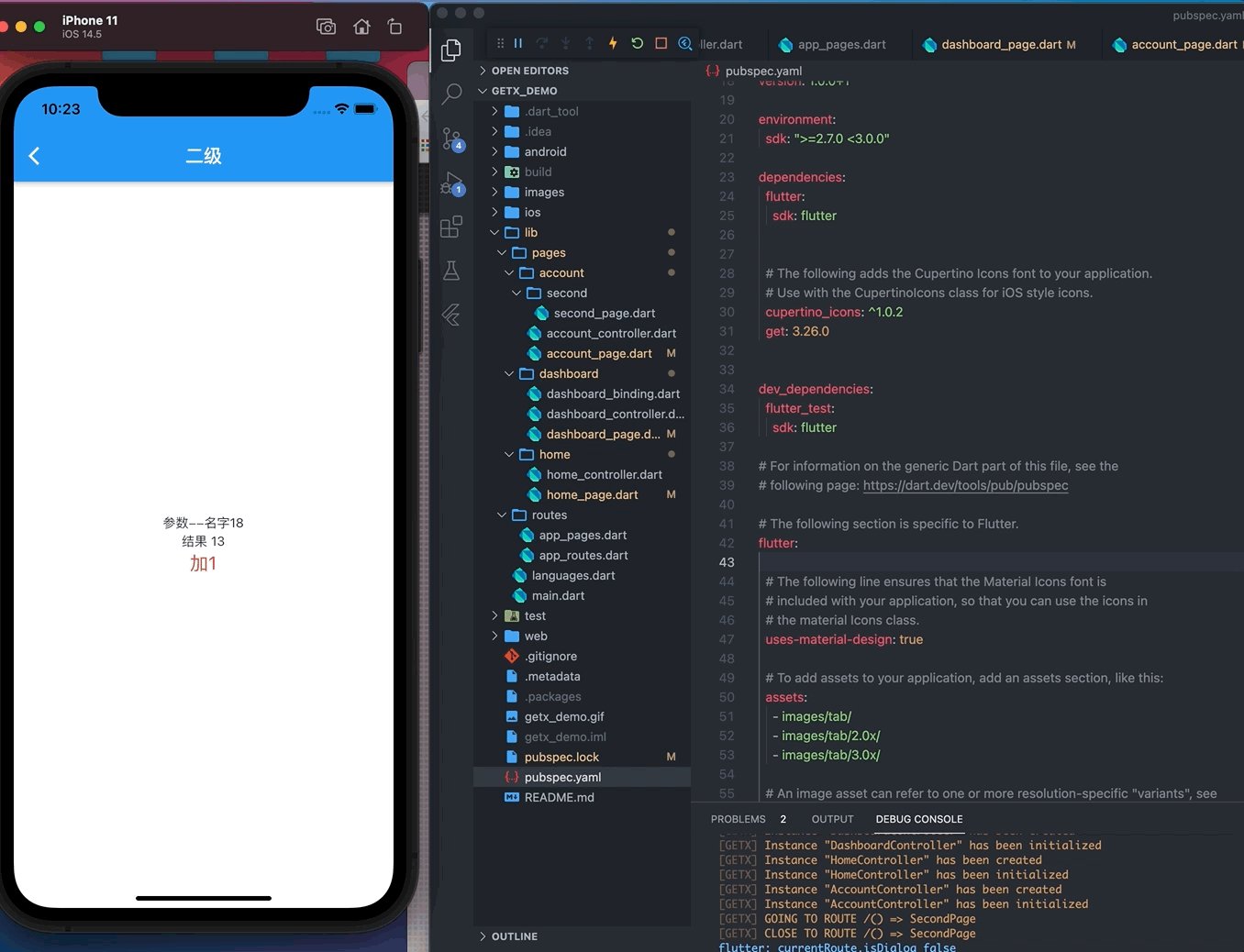
例子展示tabbar、state管理、国际化、跳转.
效果如图

各文件如下
main.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import 'package:flutter/material.dart';
import 'package:get/get.dart';
import './languages.dart';
import 'routes/app_pages.dart';
import 'routes/app_routes.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
translations: Languages(), // 你的翻译
locale: Locale('zh', 'CN'), // 将会按照此处指定的语言翻译
fallbackLocale: Locale('en', 'US'), // 添加一个回调语言选项,以备上面指定的语言翻译不存在
initialRoute: AppRoutes.DASHBOARD,
getPages: AppPages.list,
debugShowCheckedModeBanner: false,
themeMode: ThemeMode.system,
);
}
}
|
main.dart是入口文件.
languages.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| import 'package:get/get.dart';
class Languages extends Translations {
@override
Map<String, Map<String, String>> get keys => {
'zh_CN': {
'hello': '你好 世界',
'one': '首页',
'two': '我的',
},
'en_US': {
'hello': 'Hello World',
'one': 'Home',
'two': 'Mine',
}
};
}
|
languages.dart文件是国际化的配置文件.
routes文件夹下:
routes -> app_pages.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| import 'package:get/get.dart';
import 'package:getx_demo/pages/dashboard/dashboard_binding.dart';
import 'package:getx_demo/pages/dashboard/dashboard_page.dart';
import 'app_routes.dart';
class AppPages {
static var list = [
GetPage(
name: AppRoutes.DASHBOARD,
page: () => DashboardPage(),
binding: DashboardBinding(),
),
];
}
|
routes -> app_routes.dart
1
2
3
4
| class AppRoutes {
static const String DASHBOARD = '/';
}
|
pages文件夹如下:
先是tabbar
dashboard -> dashboard_binding.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import 'package:get/get.dart';
import 'package:getx_demo/pages/account/account_controller.dart';
import 'package:getx_demo/pages/home/home_controller.dart';
import 'dashboard_controller.dart';
class DashboardBinding extends Bindings {
@override
void dependencies() {
Get.lazyPut<DashboardController>(() => DashboardController());
Get.lazyPut<HomeController>(() => HomeController());
Get.lazyPut<AccountController>(() => AccountController());
}
}
|
dashboard -> dashboard_controller.dart
1
2
3
4
5
6
7
8
9
10
| import 'package:get/get.dart';
class DashboardController extends GetxController {
var tabIndex = 0;
void changeTabIndex(int index) {
tabIndex = index;
update();
}
}
|
dashboard -> dashboard_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:getx_demo/pages/account/account_page.dart';
import 'package:getx_demo/pages/home/home_page.dart';
import 'dashboard_controller.dart';
class DashboardPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetBuilder<DashboardController>(
builder: (controller) {
return Scaffold(
body: IndexedStack(
index: controller.tabIndex,
children: [
HomePage(),
AccountPage(),
],
),
bottomNavigationBar: BottomNavigationBar(
unselectedItemColor: Colors.black,
selectedItemColor: Colors.redAccent,
onTap: controller.changeTabIndex,
currentIndex: controller.tabIndex,
// showSelectedLabels: false,
// showUnselectedLabels: false,
// type: BottomNavigationBarType.fixed,
backgroundColor: Colors.white,
elevation: 0,
items: [
_bottomNavigationBarItem(
icon: CupertinoIcons.home,
title: Text('one'.tr),
),
_bottomNavigationBarItem(
icon: CupertinoIcons.person,
title: Text('two'.tr),
),
],
),
);
},
);
}
_bottomNavigationBarItem({IconData icon, Widget title}) {
return BottomNavigationBarItem(icon: Icon(icon), title: title);
}
}
|
第一个Tab:home
home -> home_controller.dart
1
2
3
4
5
6
7
8
9
10
|
import 'package:get/get.dart';
class HomeController extends GetxController {
final String title = 'Home Title';
var lgroupValue = '中文'.obs;
void changeValue(value) {
lgroupValue.value = value;
}
}
|
home -> home_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'home_controller.dart';
class HomePage extends GetView<HomeController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('首页'),
),
body: ListView(
children: [
Text(
'hello'.tr,
style: TextStyle(fontSize: 20),
),
RadioListTile(
value: '中文',
groupValue: controller.lgroupValue.toString(),
title: Text('中文'),
onChanged: (type) {
var locale = Locale('zh', 'CN');
Get.updateLocale(locale);
controller.changeValue('中文');
},
),
RadioListTile(
value: '英文',
groupValue: controller.lgroupValue.toString(),
title: Text('英文'),
onChanged: (type) {
var locale = Locale('en', 'US');
Get.updateLocale(locale);
controller.changeValue('英文');
},
)
],
),
);
}
}
|
再是第二个Tab:account
account -> account_controller.dart
1
2
3
4
5
6
7
8
9
10
11
| import 'package:get/get.dart';
class AccountController extends GetxController {
var counter = 0.obs;
String name = '名字';
int age = 18;
void increaseCounter() {
counter.value += 1;
}
}
|
account -> account_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:getx_demo/pages/account/second/second_page.dart';
import 'account_controller.dart';
class AccountPage extends GetView<AccountController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('个人'),
),
body: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Obx(
() => Text("结果 ${controller.counter.value}"),
),
InkWell(
onTap: () => controller.increaseCounter(),
child: Text(
'加1',
style: TextStyle(color: Colors.red, fontSize: 20),
),
),
InkWell(
onTap: () {
Get.to(
() => SecondPage(
name: controller.name,
age: controller.age,
),
);
},
child: Text('跳转二级'),
),
],
),
),
),
);
}
}
|
接下来,是account下的二级界面:second
account -> second_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../account_controller.dart';
class SecondPage extends GetView<AccountController> {
final String name;
final int age;
SecondPage({Key key, @required this.name, this.age});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('二级'),
),
body: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
'参数--' + this.name + this.age.toString(),
),
Obx(
() => Text("结果 ${controller.counter.value}"),
),
InkWell(
onTap: () => controller.increaseCounter(),
child: Text(
'加1',
style: TextStyle(color: Colors.red, fontSize: 20),
),
),
],
),
),
),
);
}
}
|
源码
另外:其他管理库学习
另外:Flutter学习demo