2019-05-14
今天,学习一下在React-Native中使用自定义字体.使用版本是 "react-native": "0.59.8"
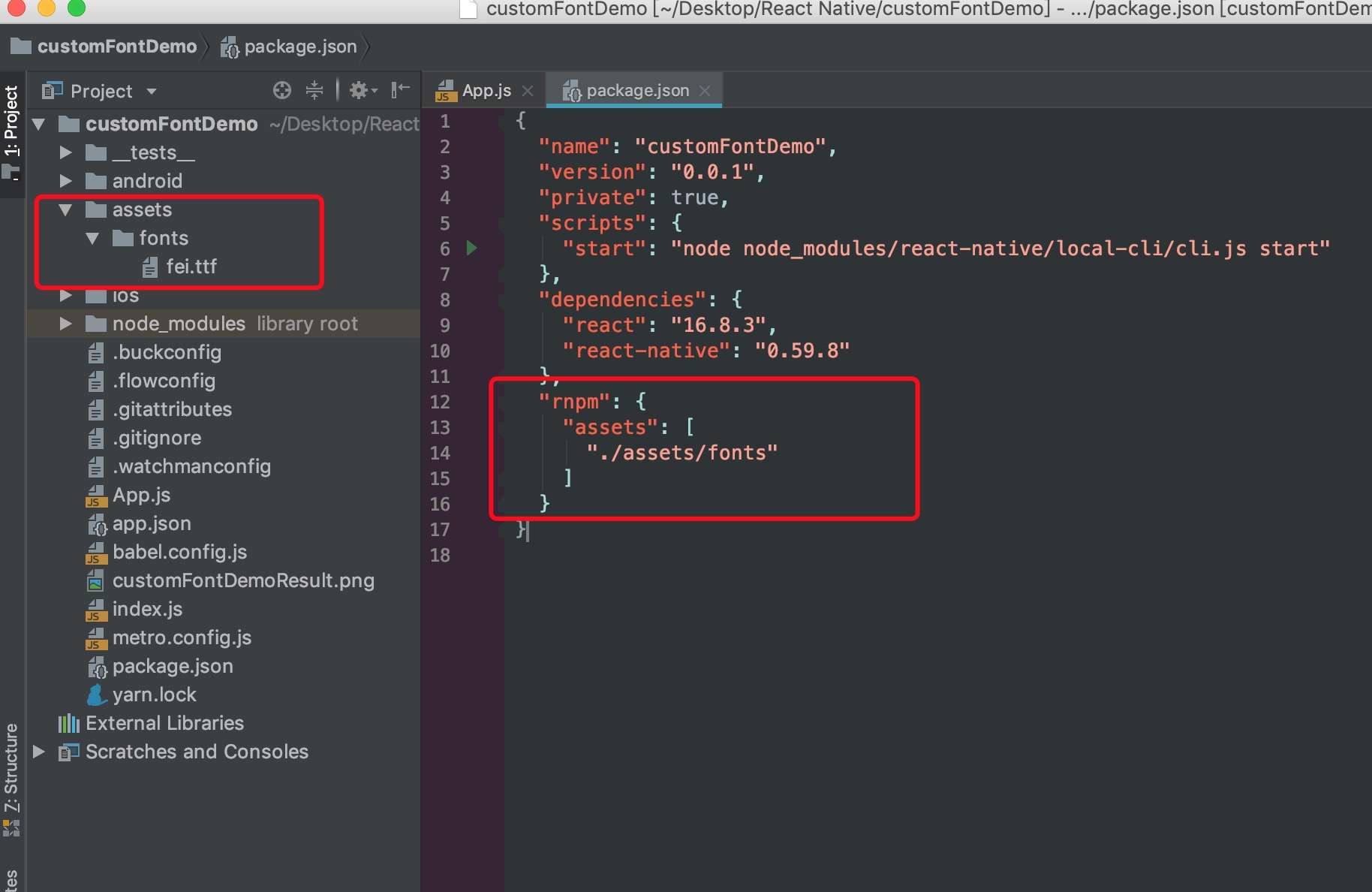
首先先在项目根目录新建一个文件夹用来存放XXXX.ttf字体文件,我一般喜欢在最外面加一个assets文件夹,里面再加一个fonts文件夹,之后再放置字体文件XXX.ttf.
然后,在package.json中加入该文件路径.
如
1 | { |
如图:
之后,终端cd 到项目根目录,然后运行react-native link.
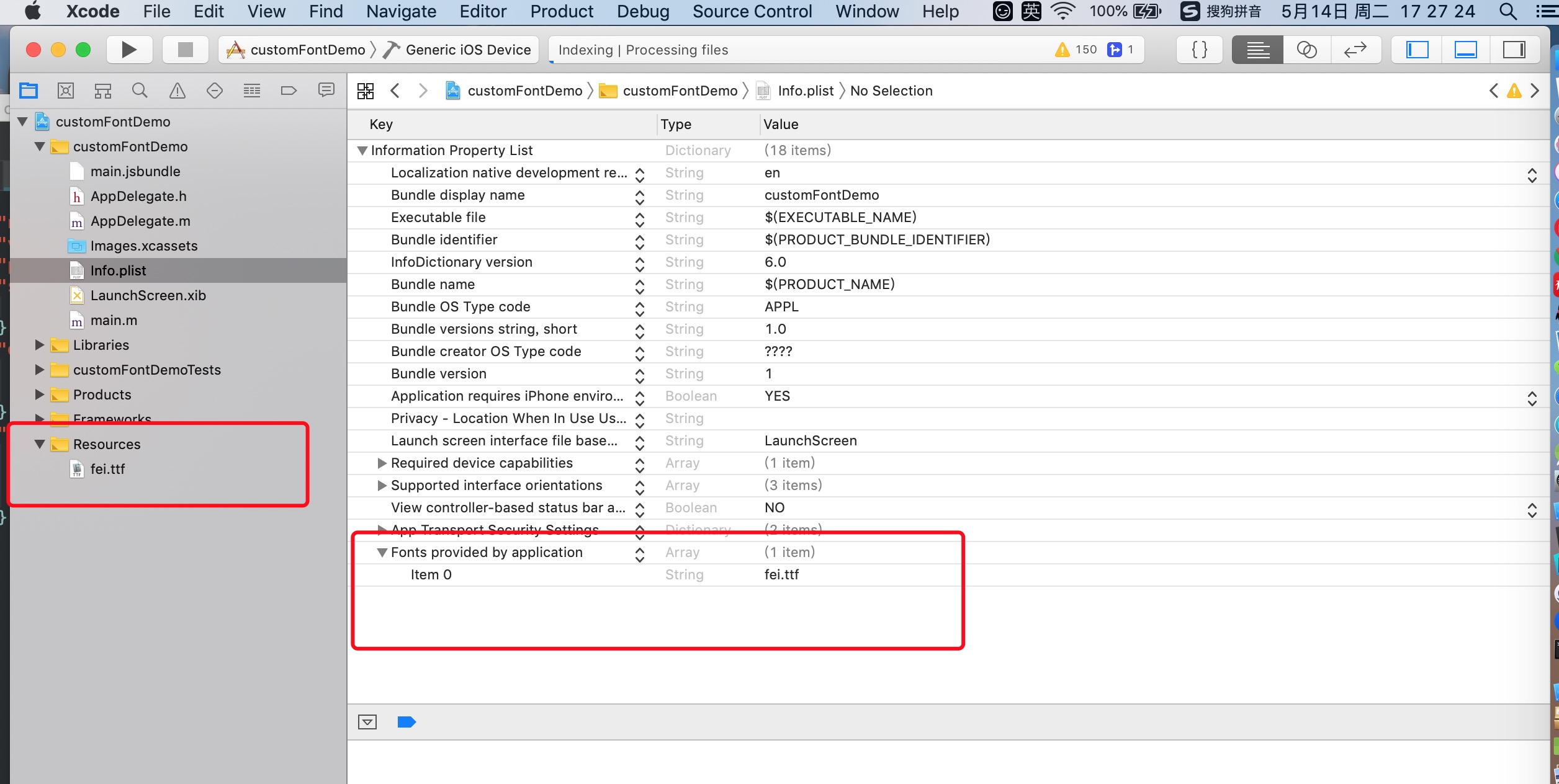
完成之后打开Xcode可以看到生成了Resources文件夹下的xxx.ttf字体文件,同时在项目的info.plist中多了Fonts provided by application这个数组,其中就有前面的xxx.ttf文件.
如图:
OK.字体文件已经配置完毕,接下来使用即可.在iOS平台上不能直接使用字体文件名,需要使用familyNames 才可以.我们先获取一下该字体文件的的familyNames .
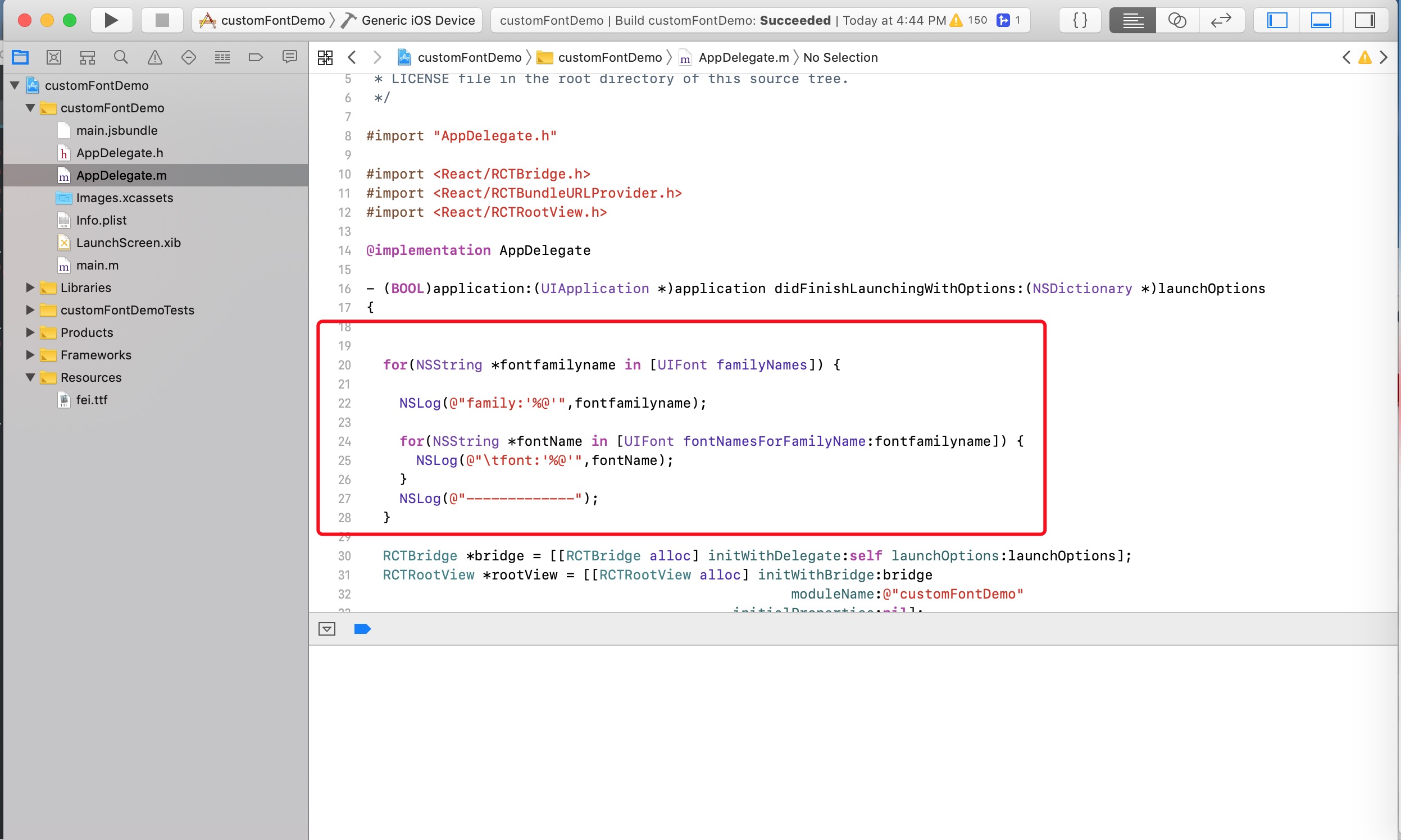
在AppDelegate.m中,使用
1 | for(NSString *fontfamilyname in [UIFont familyNames]) { |
 其中
其中
1 | NSLog(@"family:'%@'",fontfamilyname); |
打印的就是familyNames .
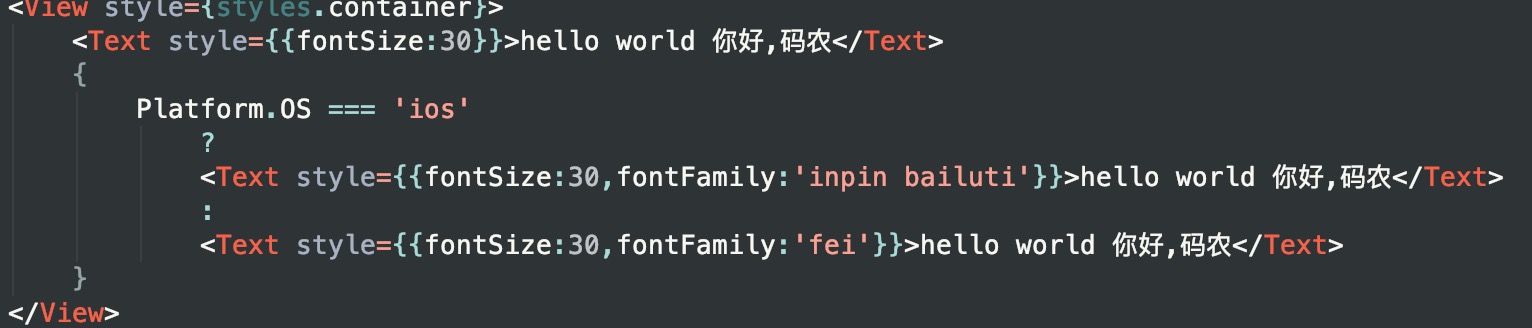
android直接使用字体文件名xxx即可.
如图:
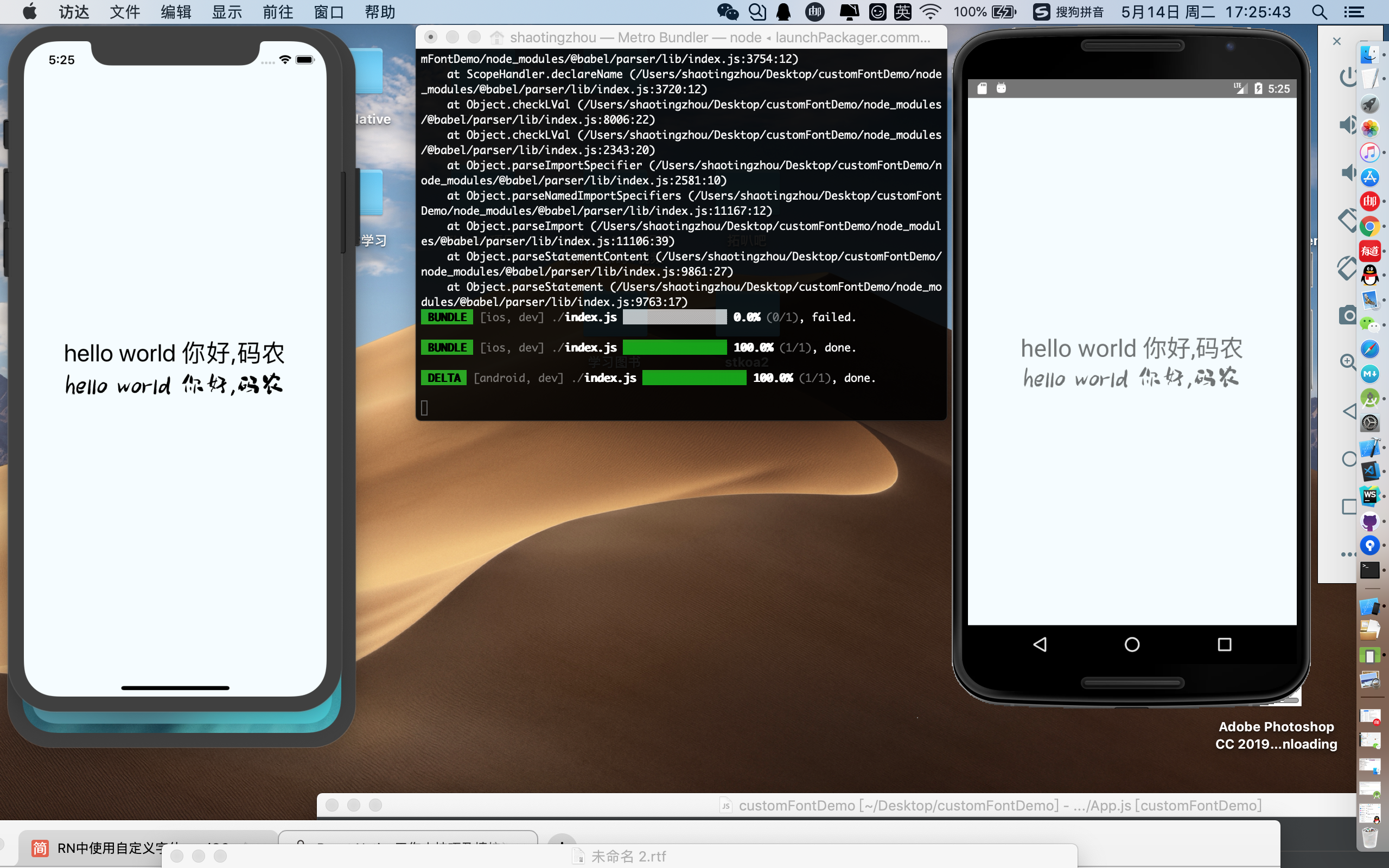
效果如图(部分字体只能使用真机才能看出来):