少停
>
react-native-router-flux初步认识
今天初步了解下 react-native-router-flux 这个三方导航库,基于react-native0.55.4,react-native-router-flux^4.0.0-beta.31
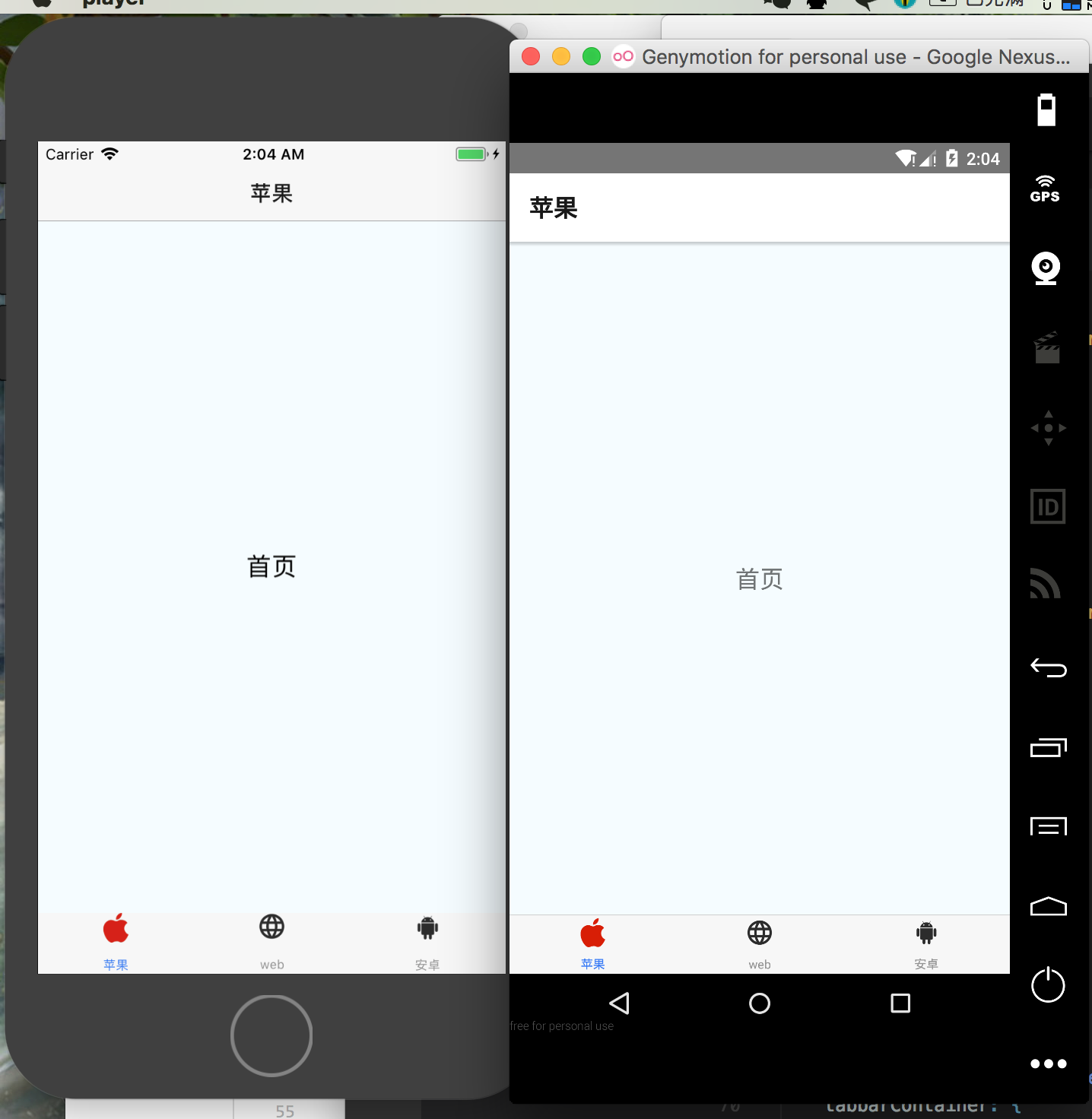
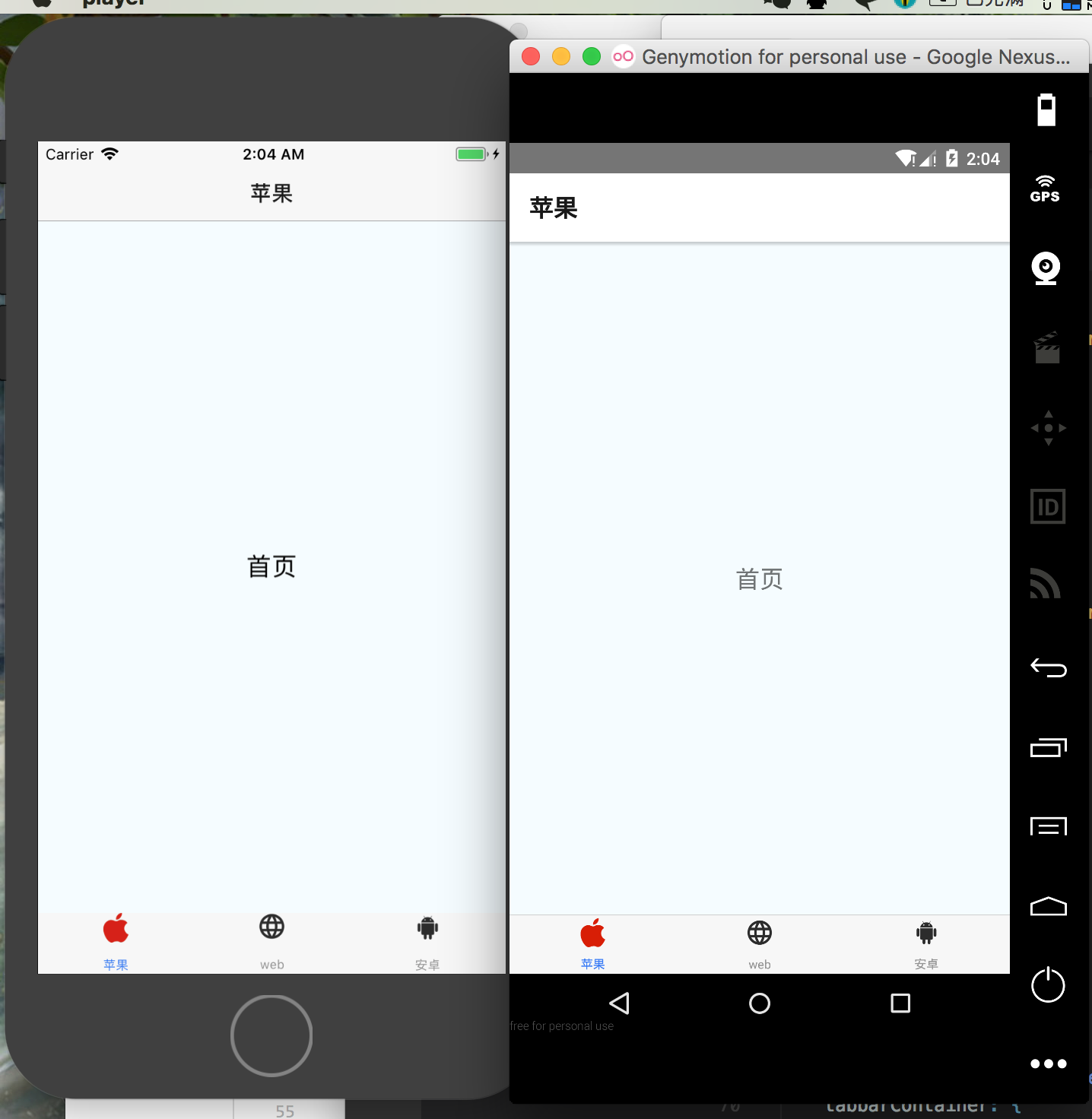
效果图:参考1 参考2
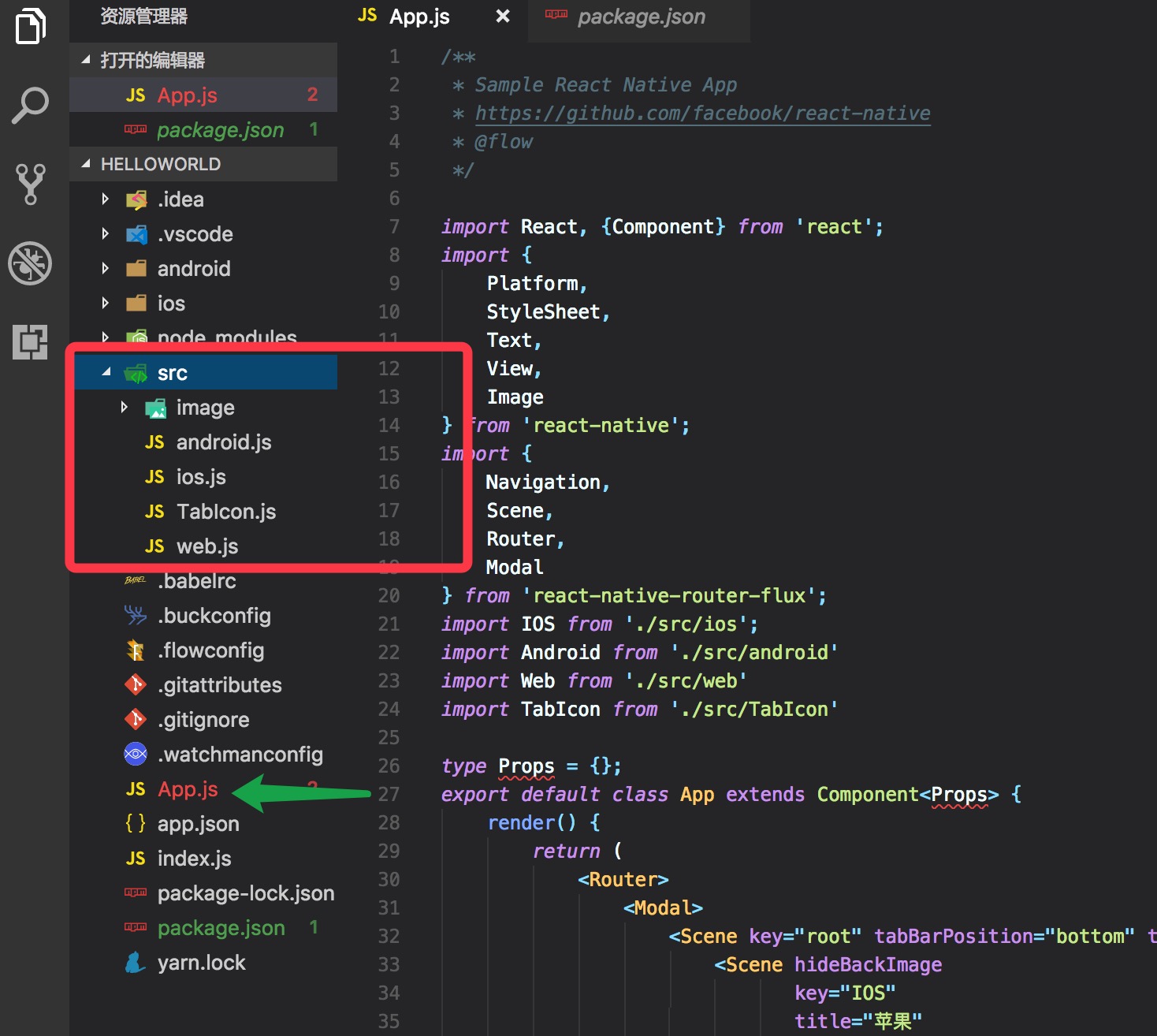
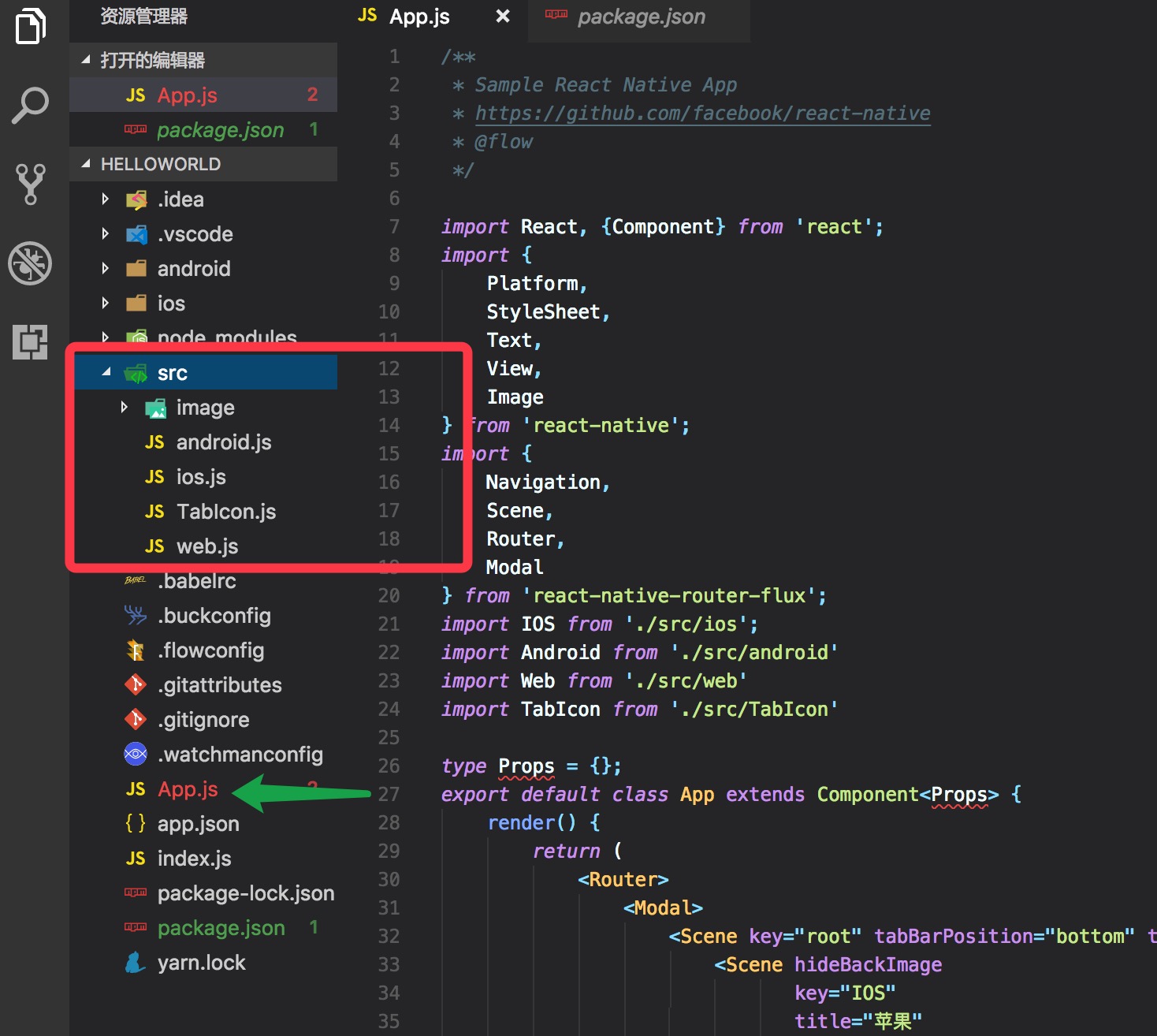
App.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 /** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, {Component} from 'react'; import { Platform, StyleSheet, Text, View, Image } from 'react-native'; import { Navigation, Scene, Router, Modal } from 'react-native-router-flux'; import IOS from './src/ios'; import Android from './src/android' import Web from './src/web' import TabIcon from './src/TabIcon' type Props = {}; export default class App extends Component<Props> { render() { return ( <Router> <Modal> <Scene key="root" tabBarPosition="bottom" tabs> <Scene hideBackImage key="IOS" title="苹果" component={IOS} icon={TabIcon} Image={require('./src/image/ios.png')} selectedImage={require('./src/image/ios_active.png')} /> <Scene hideBackImage key="Web" component={Web} title="web" icon={TabIcon} Image={require('./src/image/web.png')} showLabel = {false} selectedImage={require('./src/image/web_active.png')} /> <Scene hideBackImage key="Android" component={Android} title="安卓" icon={TabIcon} Image={require('./src/image/android.png')} hideNavBar={true} //隐藏导航栏 selectedImage={require('./src/image/android_active.png')} /> </Scene> </Modal> </Router> ); } } const styles = StyleSheet.create({ tabbarContainer: { flex: 1, backgroundColor: "#f6f6f6", overflow: 'visible' }, tabIconItem: { flex: 1, height: 56, flexDirection: 'column', alignItems: 'center', justifyContent: 'center', paddingLeft: 8, paddingRight: 8, backgroundColor: 'transparent', overflow: 'visible' }, tabIconImage: { width: 60, height: 60, overflow: 'visible' }, });
TabIcon.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 import React, {PropTypes, Component} from 'react' import {Text, View, Image, StyleSheet} from 'react-native' const tabIconStyles = StyleSheet.create({ tabIconItem: { flex: 1, height: 56, flexDirection: 'column', alignItems: 'center', justifyContent: 'center', paddingLeft: 8, paddingRight: 8, backgroundColor: 'transparent', }, tabIconImage: { width: 24, height: 24 }, titleText: { marginTop: 5, textAlign: 'center', fontSize: 11 }, titleTextDefaultColor: { color: 'black' }, titleTextSelectColor: { color: 'red' }, tabItemRow: { flexDirection: 'row' }, }); export default TabIcon=(props)=>{ return ( <View style={tabIconStyles.tabIconItem}> <Image style={tabIconStyles.tabIconImage} source={props.focused ? props.selectedImage : props.Image}/> <Text>{props.tabTitle}</Text> </View> ); };
而至于ios.js,web.js,android.js只是基本的模板界面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 /** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { Platform, StyleSheet, Text, View } from 'react-native'; type Props = {}; export default class IOS extends Component<Props> { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> 首页 </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, });
源码