少停
>
Flutter~scoped_model学习
今天学习下Flutter中state管理的第三方scoped_model.scoped_model: 1.0.1
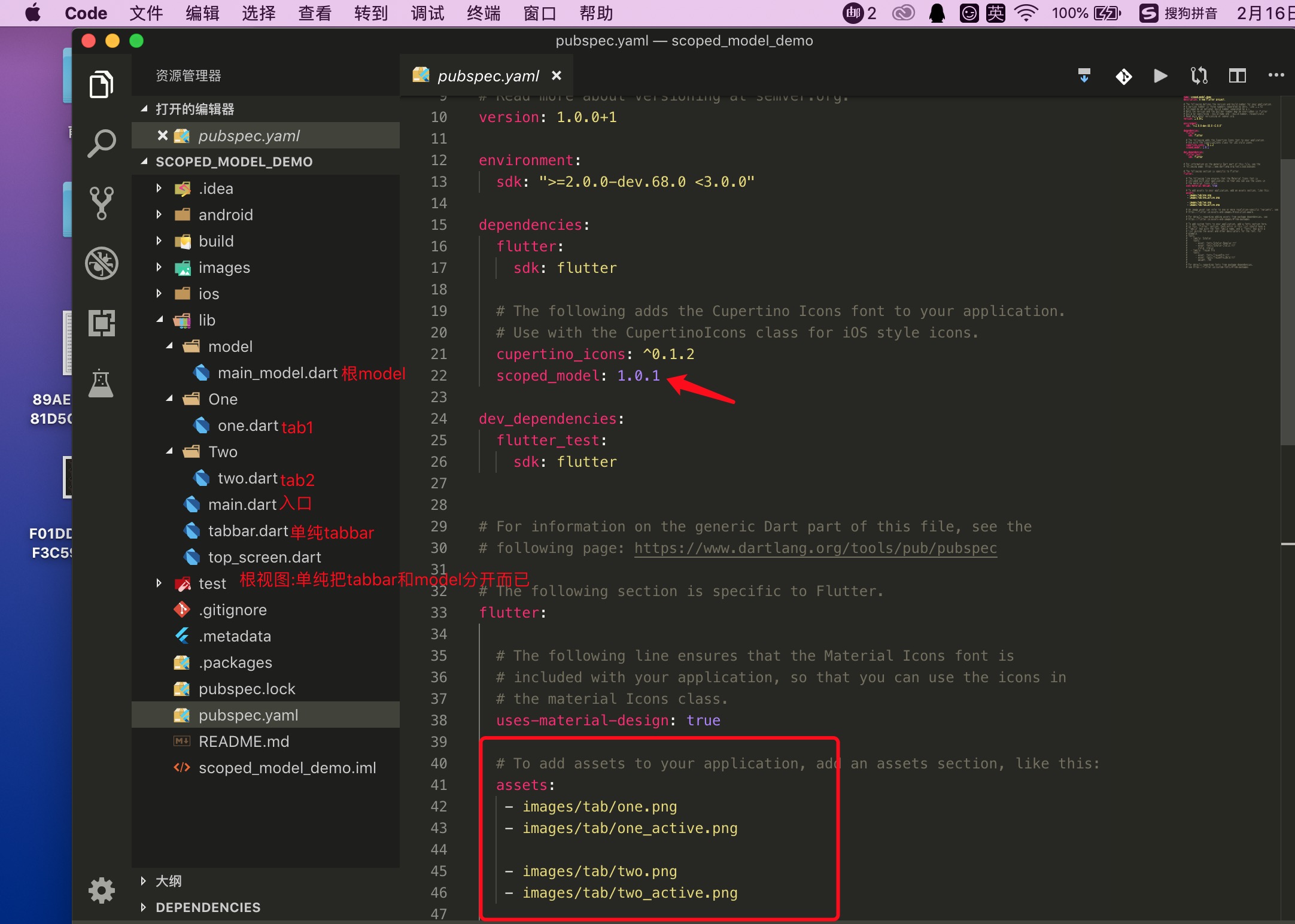
代码结构如图所示:
下面是各文件的源码. main.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 import 'package:flutter/material.dart'; import 'package:scoped_model_demo/model/main_model.dart'; import 'package:scoped_model/scoped_model.dart'; import 'top_screen.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { //创建顶层状态 MainModel countModel = MainModel(); // This widget is the root of your application. @override Widget build(BuildContext context) { return ScopedModel<MainModel>( model: countModel, child: new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: TopScreen(), ), ); } }
tabbar.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 import 'package:flutter/material.dart'; import 'One/one.dart'; import 'Two/two.dart'; class Tabbar extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( debugShowCheckedModeBanner: false, home: new MainPageWidget()); } } class MainPageWidget extends StatefulWidget { @override State<StatefulWidget> createState() { return new MainPageState(); } } class MainPageState extends State<MainPageWidget> { int _tabIndex = 0; var tabImages; var appBarTitles = ['One', 'Two']; /* * 存放二个页面,跟fragmentList一样 */ var _pageList; /* * 根据选择获得对应的normal或是press的icon */ Image getTabIcon(int curIndex) { if (curIndex == _tabIndex) { return tabImages[curIndex][1]; } return tabImages[curIndex][0]; } /* * 获取bottomTab的颜色和文字 */ Text getTabTitle(int curIndex) { if (curIndex == _tabIndex) { return new Text(appBarTitles[curIndex], style: new TextStyle(fontSize: 14.0, color: const Color(0xff1296db))); } else { return new Text(appBarTitles[curIndex], style: new TextStyle(fontSize: 14.0, color: const Color(0xff515151))); } } /* * 根据image路径获取图片 */ Image getTabImage(path) { return new Image.asset(path, width: 24.0, height: 24.0); } void initData() { /* * 初始化选中和未选中的icon */ tabImages = [ [getTabImage('images/tab/one.png'), getTabImage('images/tab/one_active.png')], [getTabImage('images/tab/two.png'), getTabImage('images/tab/two_active.png')], ]; /* * 子界面 */ _pageList = [ new One(), new Two(), ]; } @override Widget build(BuildContext context) { //初始化数据 initData(); return Scaffold( body: _pageList[_tabIndex], bottomNavigationBar: new BottomNavigationBar( items: <BottomNavigationBarItem>[ new BottomNavigationBarItem( icon: getTabIcon(0), title: getTabTitle(0)), new BottomNavigationBarItem( icon: getTabIcon(1), title: getTabTitle(1)), ], type: BottomNavigationBarType.fixed, //默认选中首页 currentIndex: _tabIndex, iconSize: 24.0, //点击事件 onTap: (index) { setState(() { _tabIndex = index; }); }, )); } }
top_screen.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 import 'package:flutter/material.dart'; import 'package:scoped_model_demo/model/main_model.dart'; import 'package:scoped_model/scoped_model.dart'; import 'tabbar.dart'; class TopScreen extends StatefulWidget { @override _TopScreenState createState() => _TopScreenState(); } class _TopScreenState extends State<TopScreen> { //静态获取model用法实例 Model getModel(BuildContext context) { //直接使用of final countModel = ScopedModel.of<MainModel>(context); //使用CountModel中重写的of final countModel2 = MainModel().of(context); countModel.increment(); countModel2.increment(); return countModel; // return countMode2; } @override Widget build(BuildContext context) { return ScopedModelDescendant<MainModel>( builder: (context,child,model){ return Tabbar(); }, ); } }
main_model.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 import 'package:scoped_model/scoped_model.dart'; class MainModel extends Model{ int _count = 0; get count => _count; void increment(){ _count++; notifyListeners(); } MainModel of(context) => ScopedModel.of<MainModel>(context); }
one.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 import 'package:flutter/material.dart'; import 'package:scoped_model_demo/model/main_model.dart'; import 'package:scoped_model/scoped_model.dart'; class One extends StatefulWidget { @override _OneState createState() => _OneState(); } class _OneState extends State<One> { //静态获取model用法实例 Model getModel(BuildContext context) { //直接使用of final countModel = ScopedModel.of<MainModel>(context); //使用CountModel中重写的of final countModel2 = MainModel().of(context); countModel.increment(); countModel2.increment(); return countModel; // return countMode2; } @override Widget build(BuildContext context) { return ScopedModelDescendant<MainModel>( builder: (context, child, model) { return Scaffold( appBar: AppBar( title: Text('One One'), ), body: Center( child: Column( children: <Widget>[ Text( model.count.toString(), style: TextStyle(fontSize: 22.0), ), RaisedButton( child: Text('加1'), onPressed: () => model.increment(), ), ], ), ), ); }, ); } }
two.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 import 'package:flutter/material.dart'; import 'package:scoped_model_demo/model/main_model.dart'; import 'package:scoped_model/scoped_model.dart'; class Two extends StatefulWidget { @override _TwoState createState() => _TwoState(); } class _TwoState extends State<Two> { //静态获取model用法实例 Model getModel(BuildContext context){ //直接使用of final countModel = ScopedModel.of<MainModel>(context); //使用CountModel中重写的of final countModel2 = MainModel().of(context); countModel.increment(); countModel2.increment(); return countModel; // return countMode2; } @override Widget build(BuildContext context) { return ScopedModelDescendant<MainModel>( builder: (context,child,model){ return Scaffold( appBar: AppBar( title: Text('Two Screen'), ), body: Center( child: Text( model.count.toString(), style: TextStyle(fontSize: 48.0), ), ) ); }, ); } }
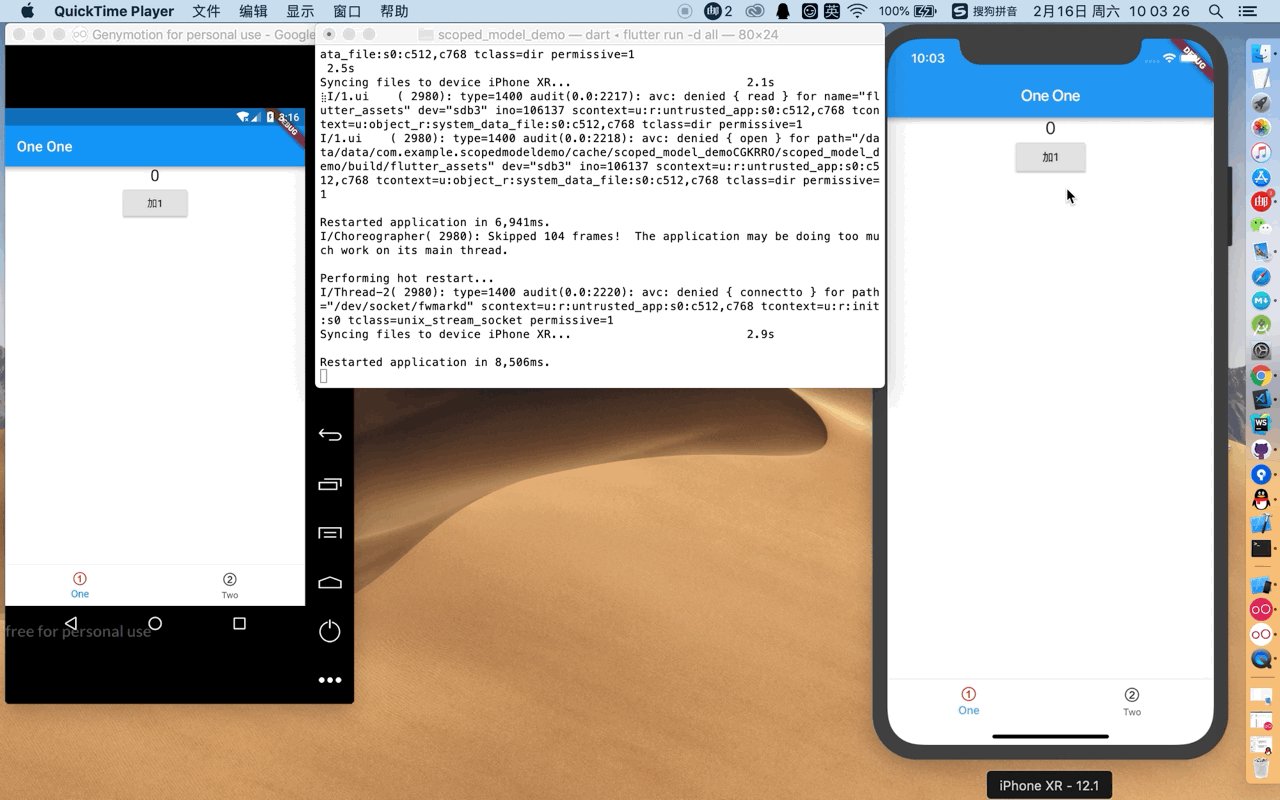
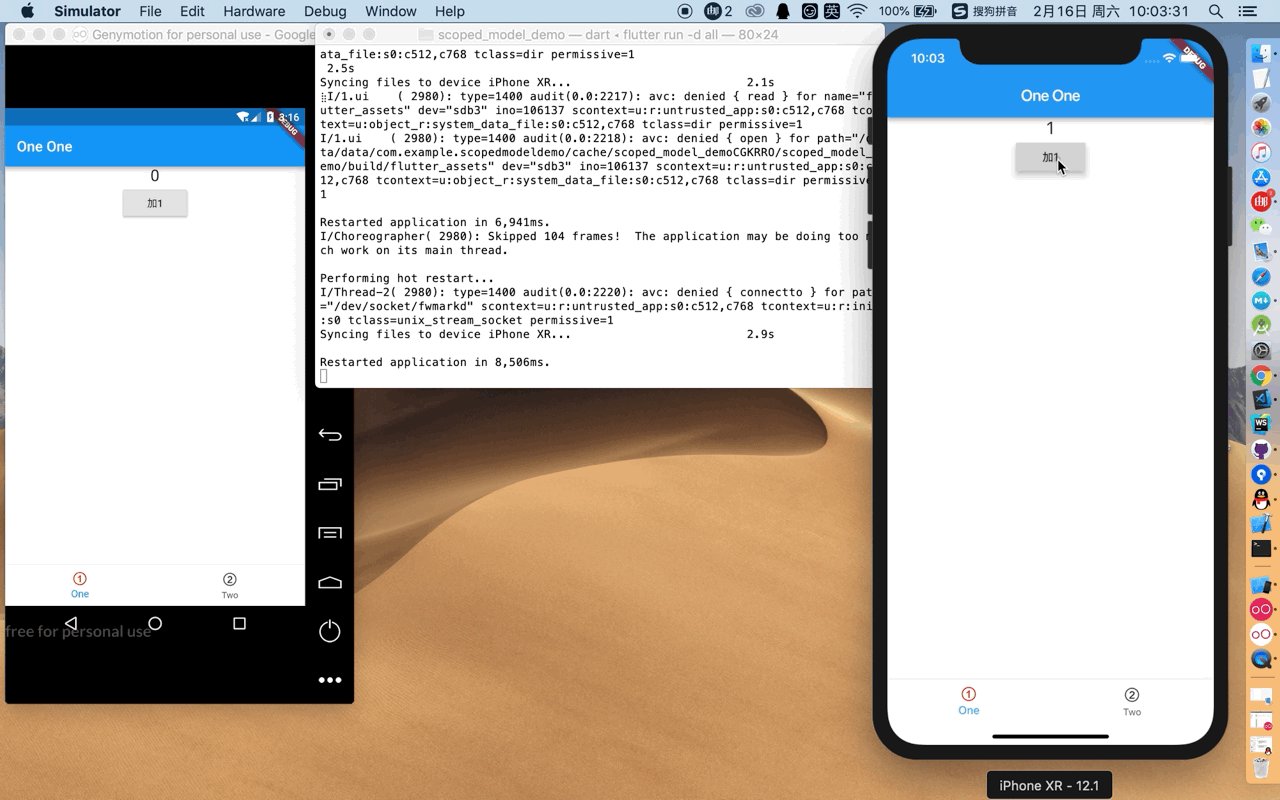
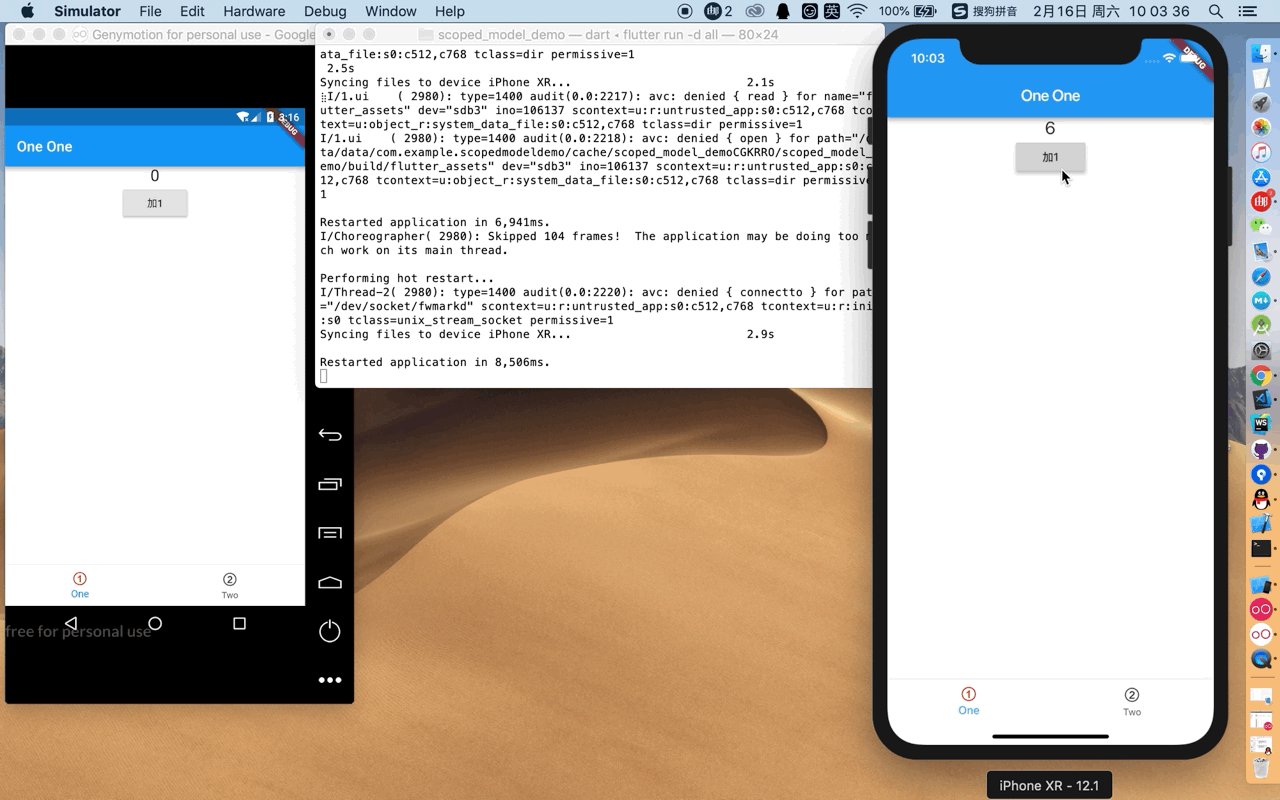
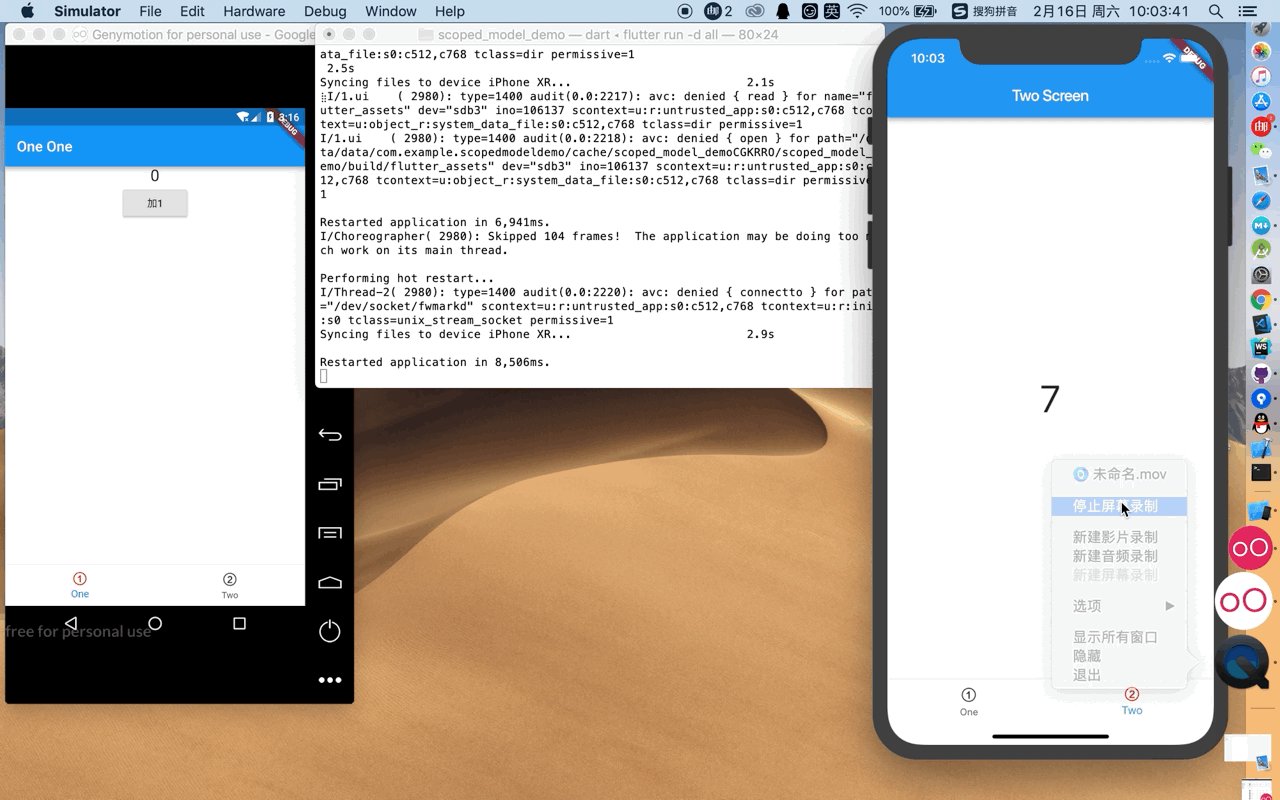
效果图:
源码
另外:其他管理库学习
另外:Flutter学习demo