2019-05-31
今天,学习下,如何在Android原生工程中集成Flutter模块
- ok,首先我们使用Android Studio新建一个Android原生工程,先放着.
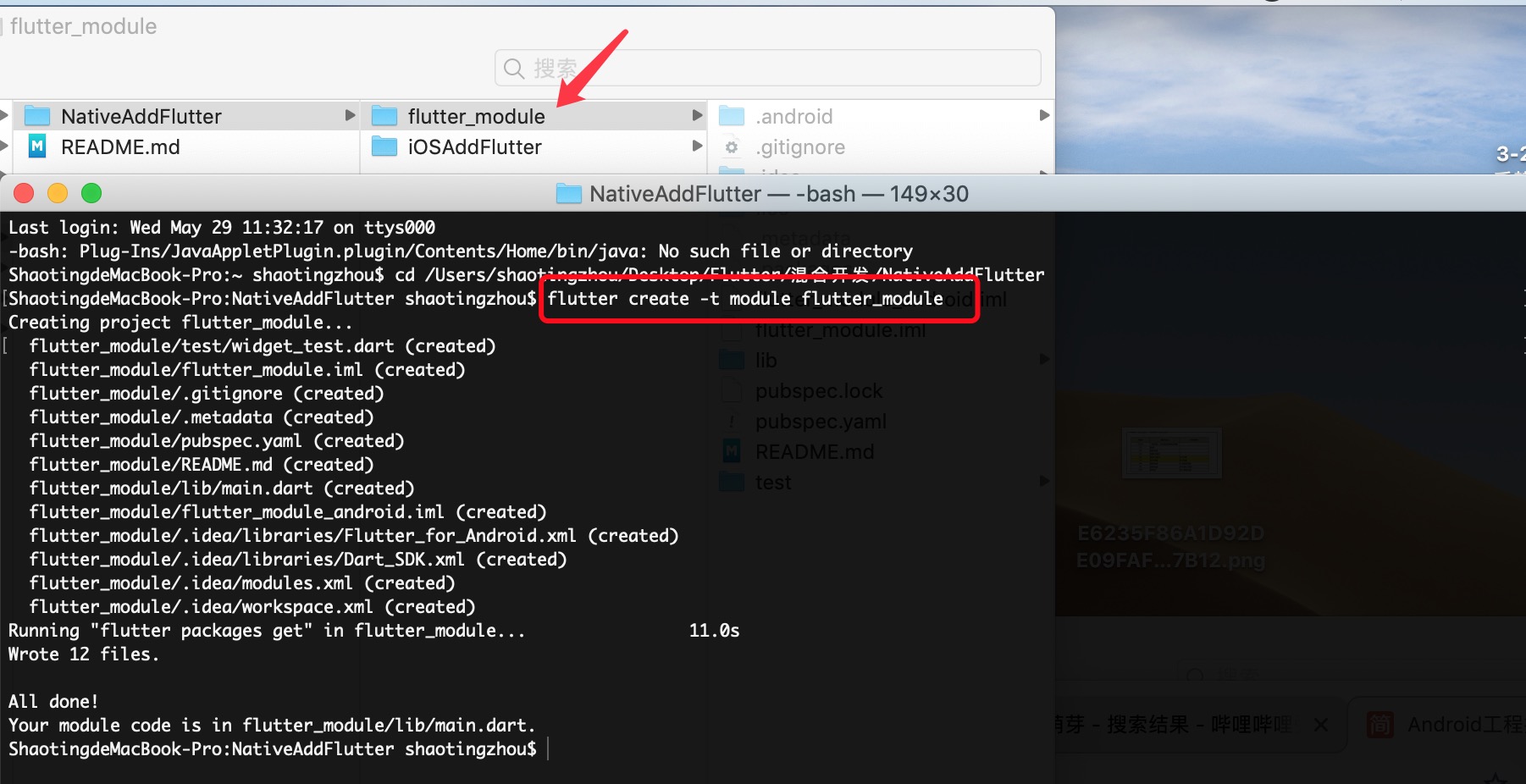
然后通过flutter create -t module flutter_module新建一个flutter的模块,这里名字随意.以flutter_module为例.
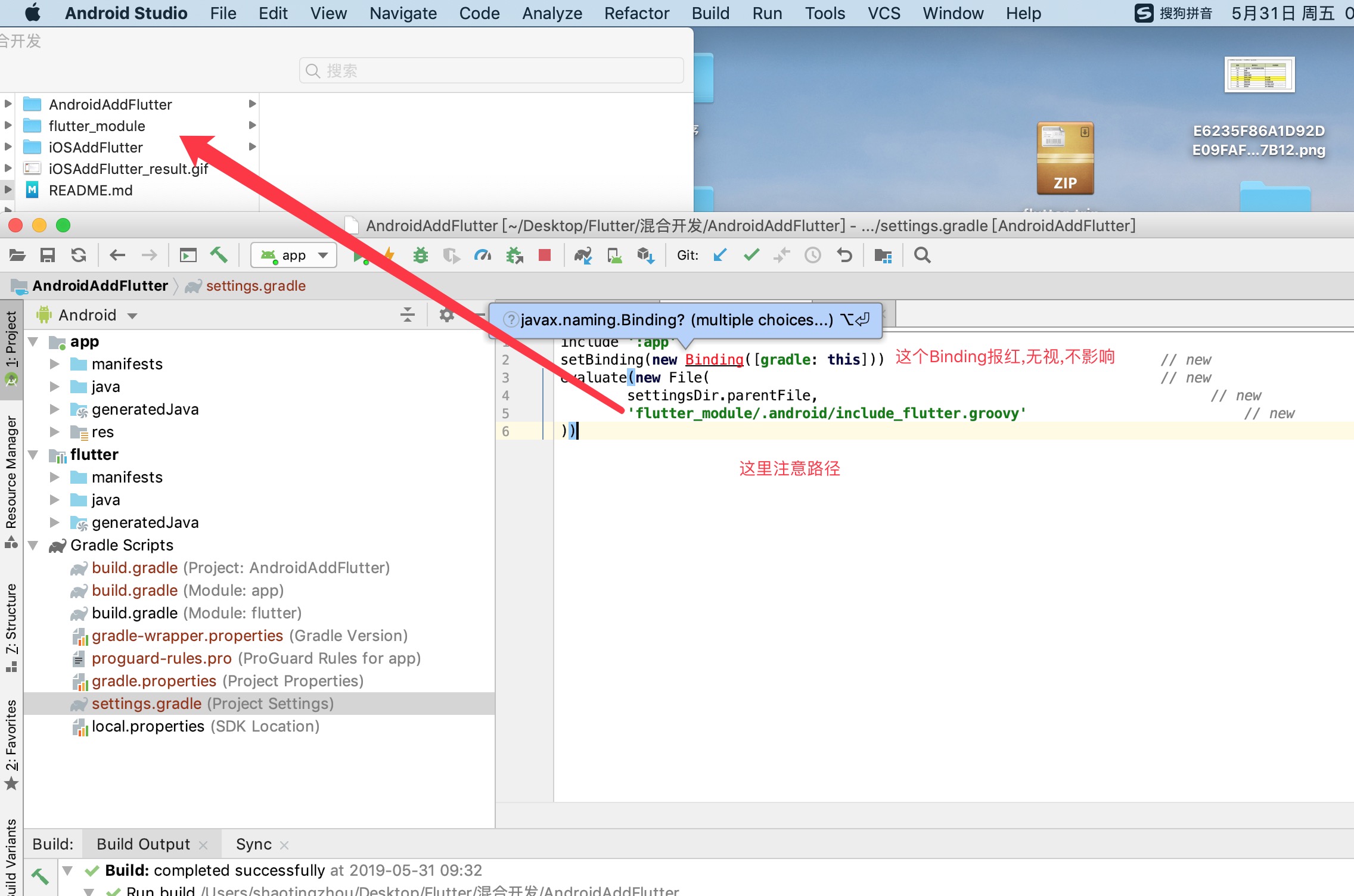
- 使用Android Studio打开Android原生工程,在settings.gradle中添加如下代码:
1 | setBinding(new Binding([gradle: this])) // new |
注意路径的正确性.其中这个Binding会报红,可以无视,不影响运行.
如图所示:
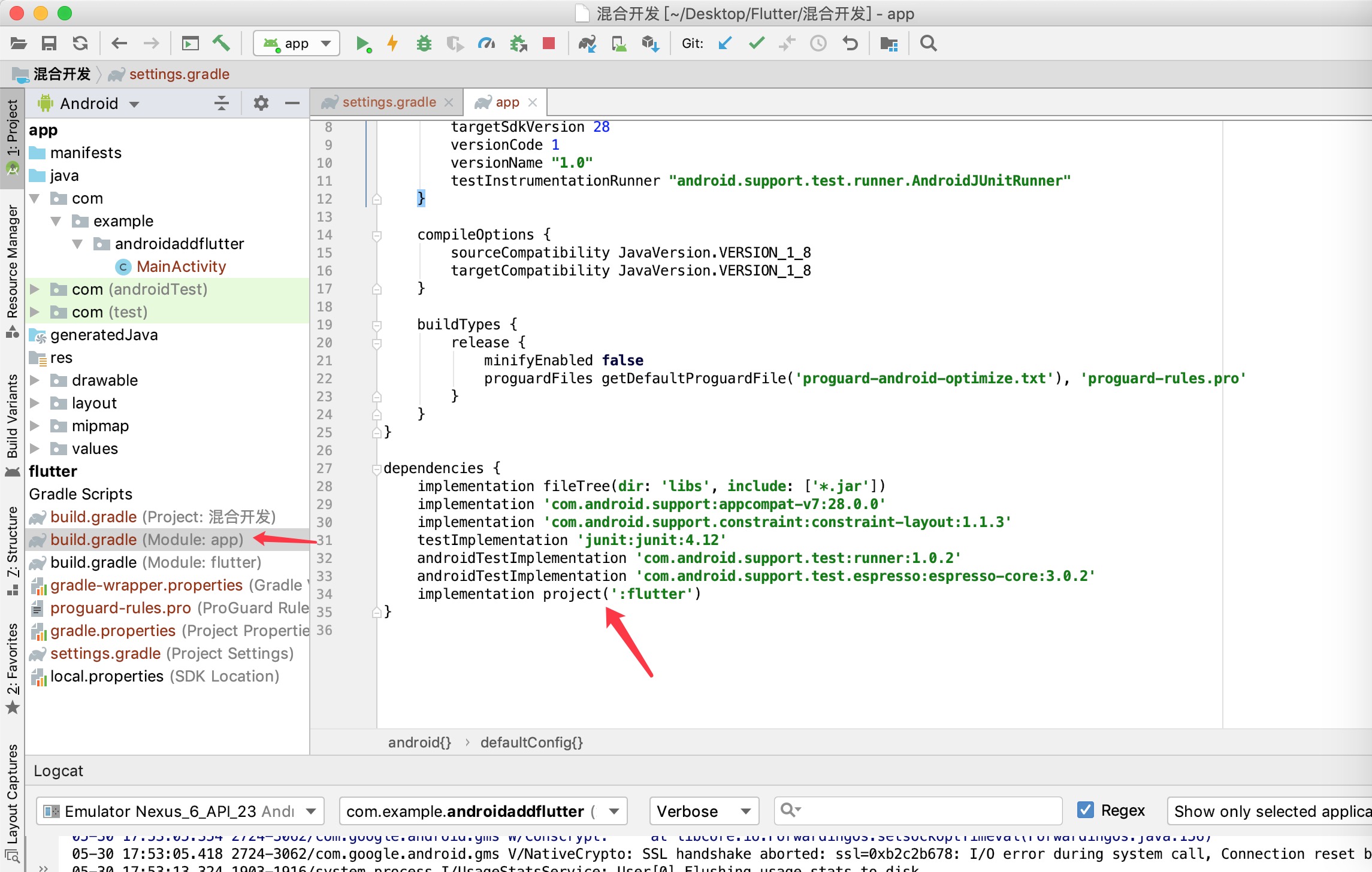
- 在项目下的build.grade中的dependencies中添加flutter模块的引入:
1 | implementation project(':flutter') |
如图所示:
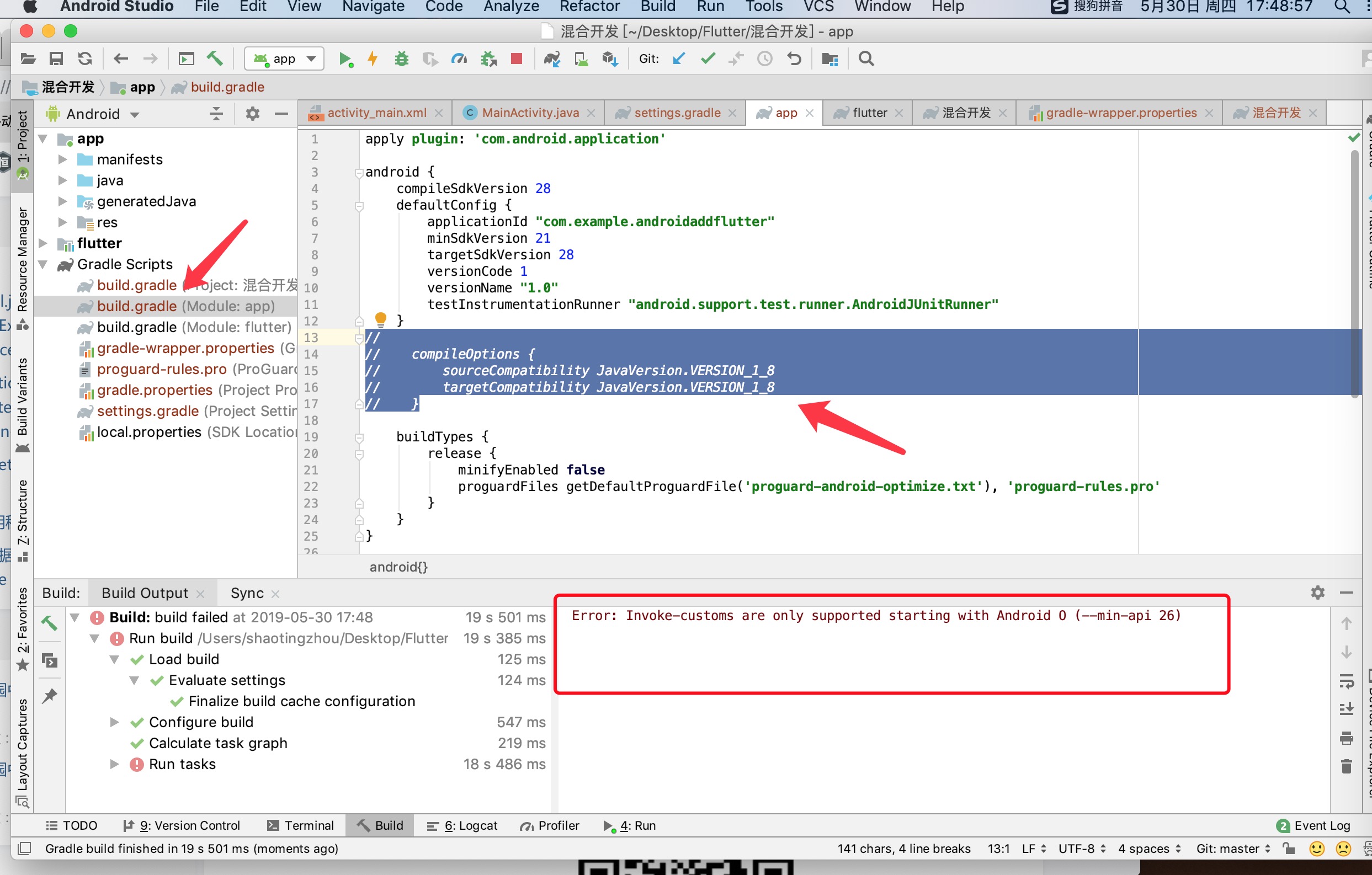
- build下工程,如果出现报错信息:
Error:Invoke-customs are only supported starting with Android 0 (--min-api 26)的话,需要添加:
1 | compileOptions { |
如图所示:

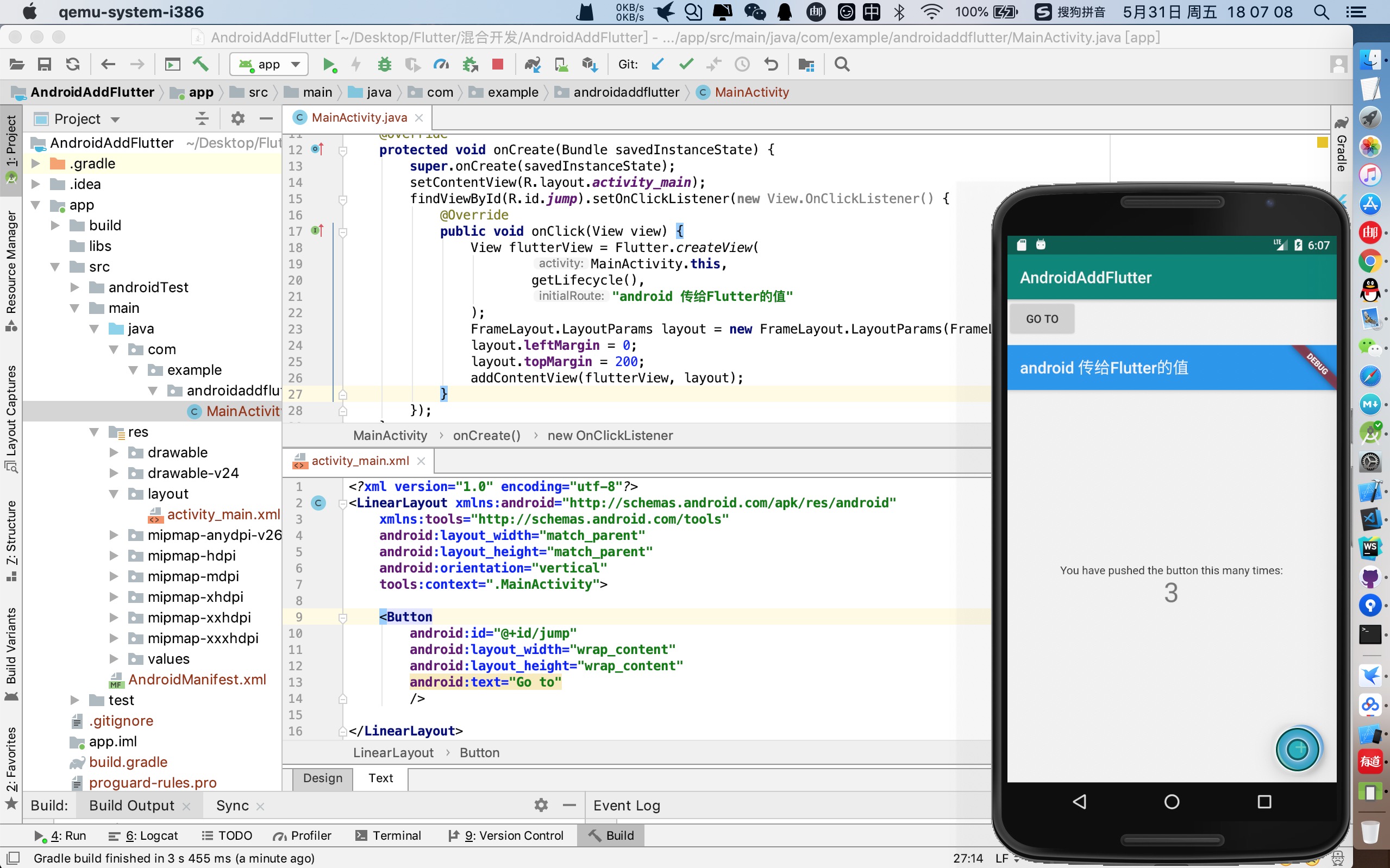
OK.Android原生工程集成flutter完毕.接下来就是演示代码了.
首先在activity_mian.xml中添加
1
2
3
4
5
6
7<Button
android:id="@+id/jump"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go to"
/>
然后在MainActivity.java中添加调用代码.文件代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33 package com.example.androidaddflutter;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.FrameLayout;
import io.flutter.facade.Flutter;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.jump).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
View flutterView = Flutter.createView(
MainActivity.this,
getLifecycle(),
"android 传给Flutter的值"
);
FrameLayout.LayoutParams layout = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT);
layout.leftMargin = 0;
layout.topMargin = 200;
addContentView(flutterView, layout);
}
});
}
}
其中,可以向flutter传一个参数过去.在flutter_module模块中,通过window.defaultRouteName的方式即可获取到Android原生传过去的值.其中需要引入 import 'dart:ui';
效果图: