少停
>
Flutter~路由管理库fluro学习
今天学习下Flutter中路由管理库 fluro
使用版本是: fluro: "^1.4.0".
fluro
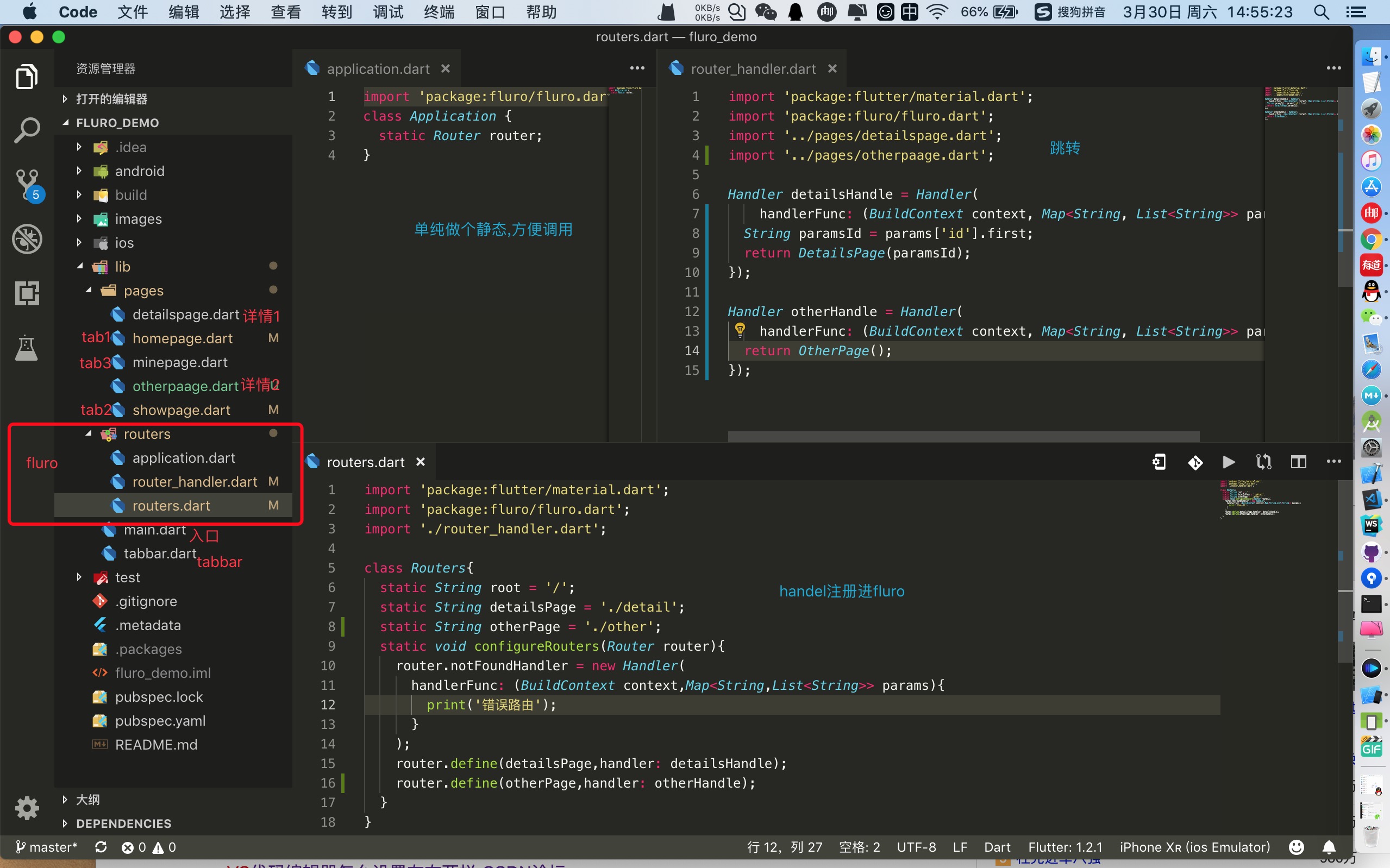
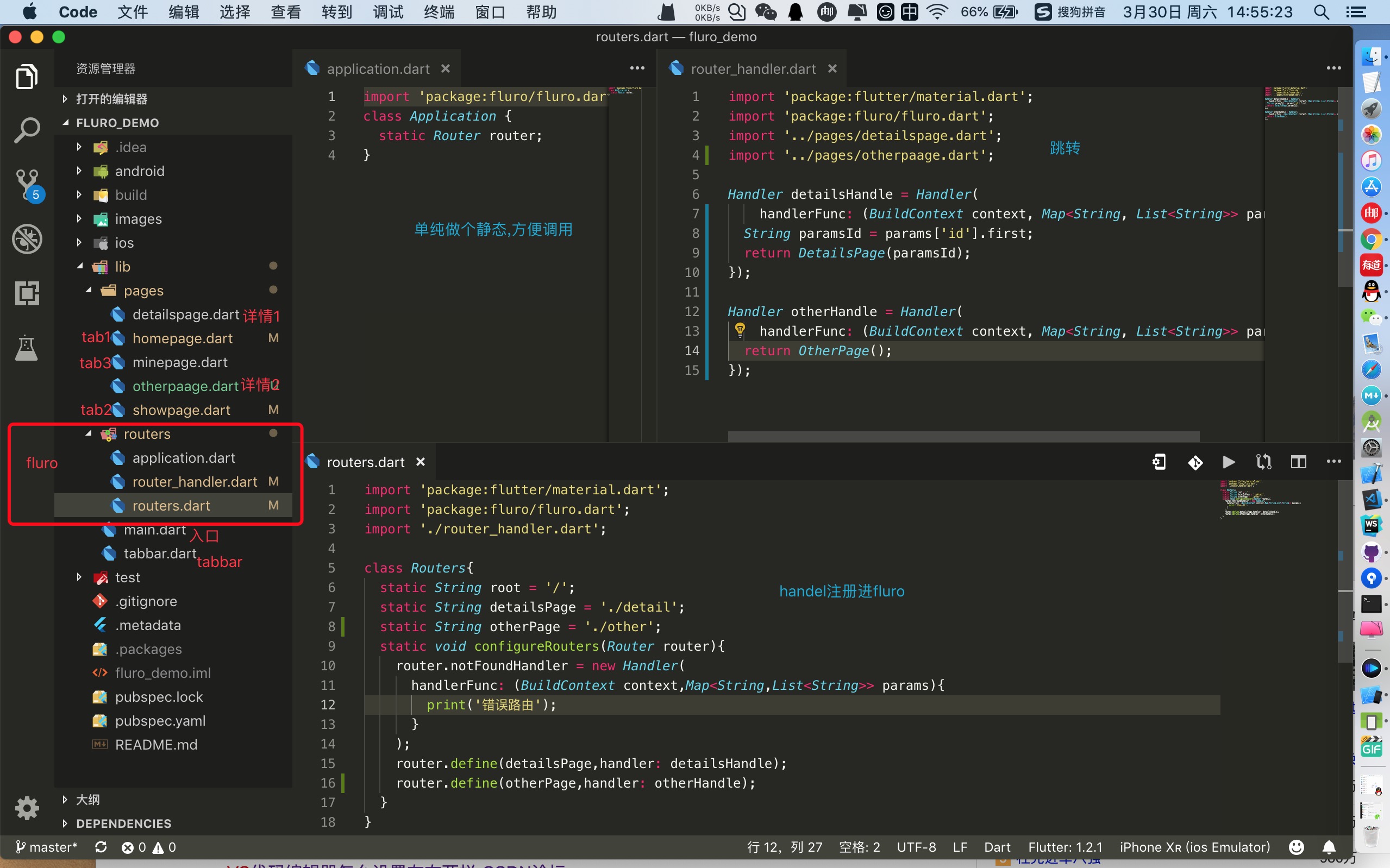
代码结构:

首先,新建文件夹存放fluro的关键代码:
application.dart
application.dart,该文件主要是生成一个静态文件,方便后面直接调用初始化的Router对象
1
2
3
4
5
| import 'package:fluro/fluro.dart';
class Application {
static Router router;
}
|
router_handler.dart
router_handler.dart文件,主要负责路由跳转,从代码可以看出,有两个handler,其中一个需要带一个参数paramsId
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import '../pages/detailspage.dart';
import '../pages/otherpaage.dart';
Handler detailsHandle = Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
String paramsId = params['id'].first;
return DetailsPage(paramsId);
});
Handler otherHandle = Handler(
handlerFunc: (BuildContext context, Map<String, List<String>> params) {
return OtherPage();
});
|
routers.dart
routers.dart负责将上面创建好的handle注册进fluro.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import './router_handler.dart';
class Routers{
static String root = '/';
static String detailsPage = './detail';
static String otherPage = './other';
static void configureRouters(Router router){
router.notFoundHandler = new Handler(
handlerFunc: (BuildContext context,Map<String,List<String>> params){
print('错误路由');
}
);
router.define(detailsPage,handler: detailsHandle);
router.define(otherPage,handler: otherHandle);
}
}
|
然后需要在项目入口处,配置自定义路由onGenerateRoute
main.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| import 'package:flutter/material.dart';
import 'tabbar.dart';
import 'package:fluro/fluro.dart';
import './routers/application.dart';
import './routers/routers.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
final router =Router();
Routers.configureRouters(router);
Application.router = router;
return MaterialApp(
title: 'Flutter Demo',
onGenerateRoute: Application.router.generator,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Tabbar(),
);
}
}
|
配置好后可以在需要跳转的方法跳转,同时可以配置push方向等.
如:
1
2
| Application.router.navigateTo(context, "./detail?id=${dataList[index]}", transition: TransitionType.inFromLeft);
|
下面是页面中的所有代码:
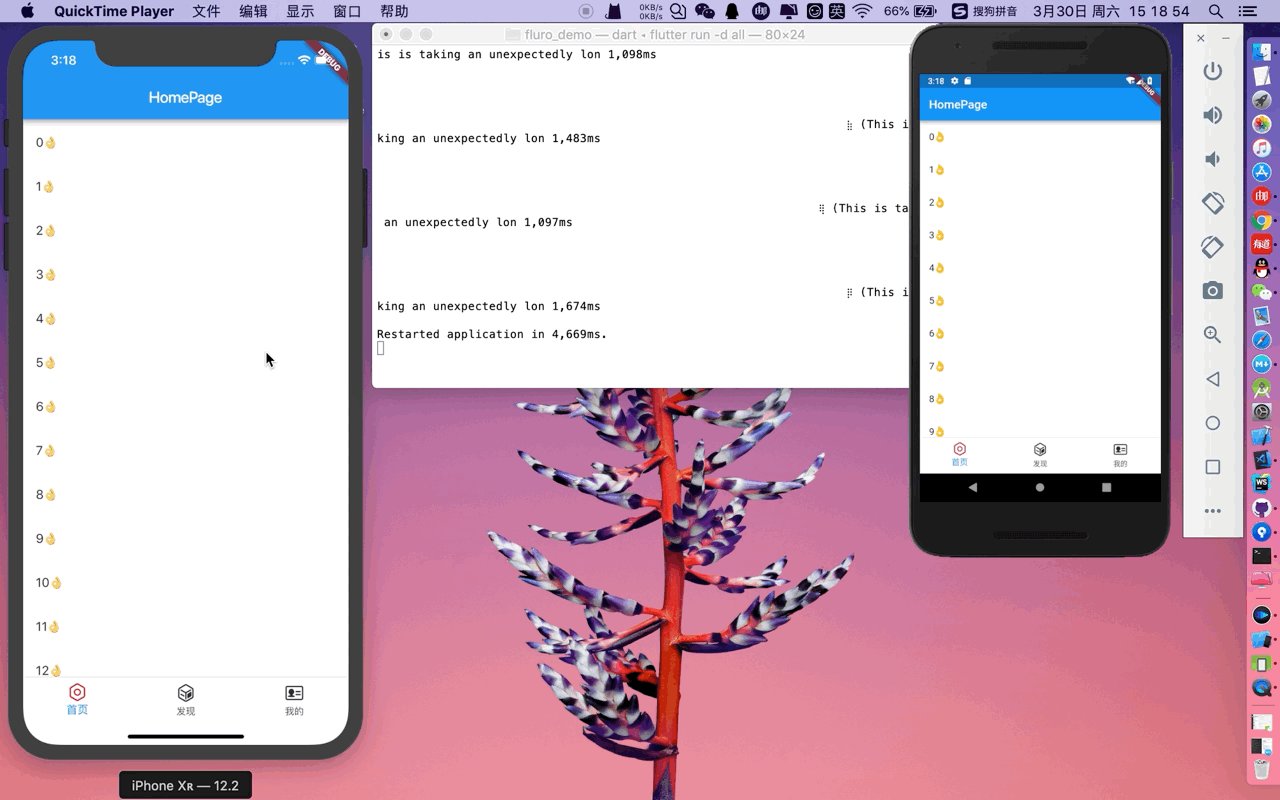
homepage.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import '../routers/application.dart';
class Homepage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('HomePage')),
body: HomeContainer(),
);
}
}
class HomeContainer extends StatefulWidget {
@override
_HomeContainerState createState() => _HomeContainerState();
}
class _HomeContainerState extends State<HomeContainer> {
List<String> dataList = [];
@override
void initState() {
super.initState();
for (var i = 0; i < 100; i++) {
dataList.add(i.toString());
}
}
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
return ListTile(
onTap: (){
Application.router.navigateTo(context, "./detail?id=${dataList[index]}", transition: TransitionType.inFromLeft);
},
title: Text(dataList[index] + '👌'),
);
},
);
}
}
|
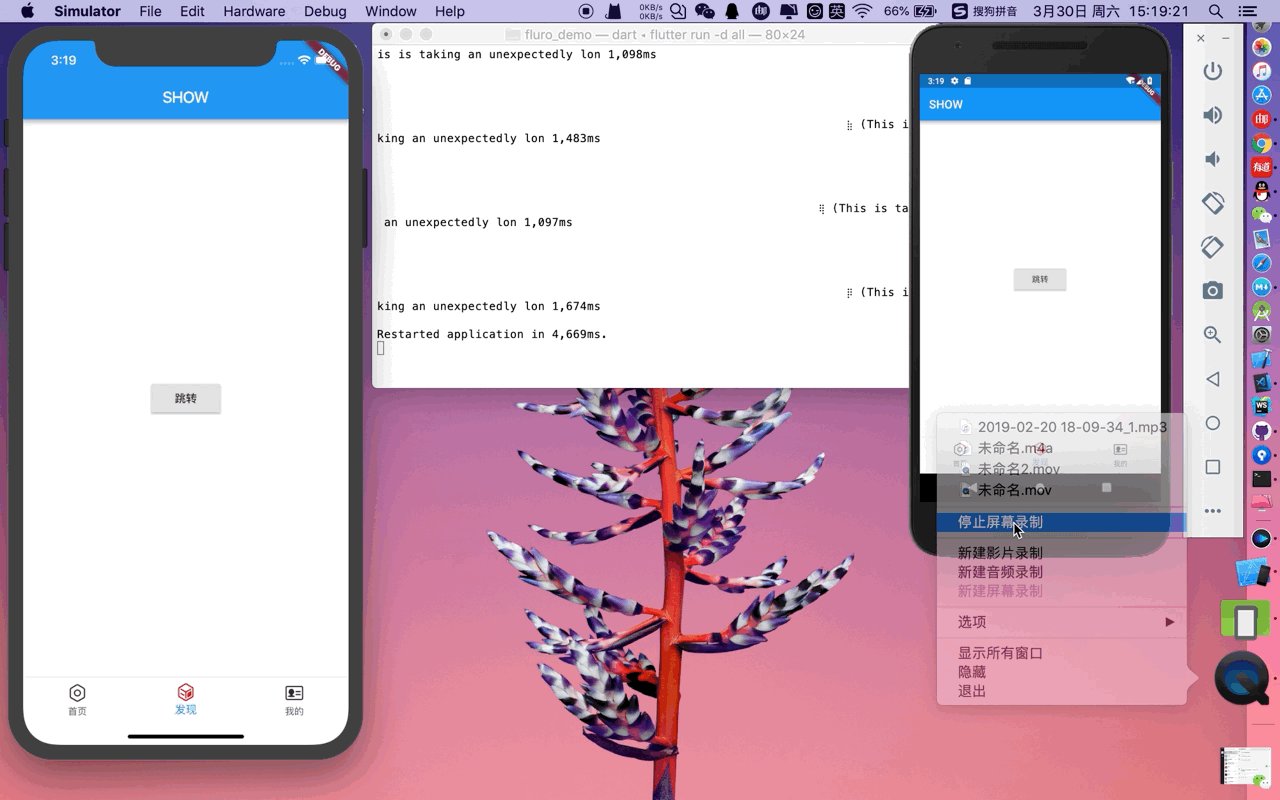
Showpage.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import '../routers/application.dart';
class Showpage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('SHOW')),
body: Center(
child: RaisedButton(
onPressed: (){
Application.router.navigateTo(context, "./other", transition: TransitionType.nativeModal);
},
child: Text('跳转'),
),
),
);
}
}
|
minepage.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| import 'package:flutter/material.dart';
class Minepage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Minepage')),
body: Center(
child: Text('Minepage'),
),
);
}
}
|
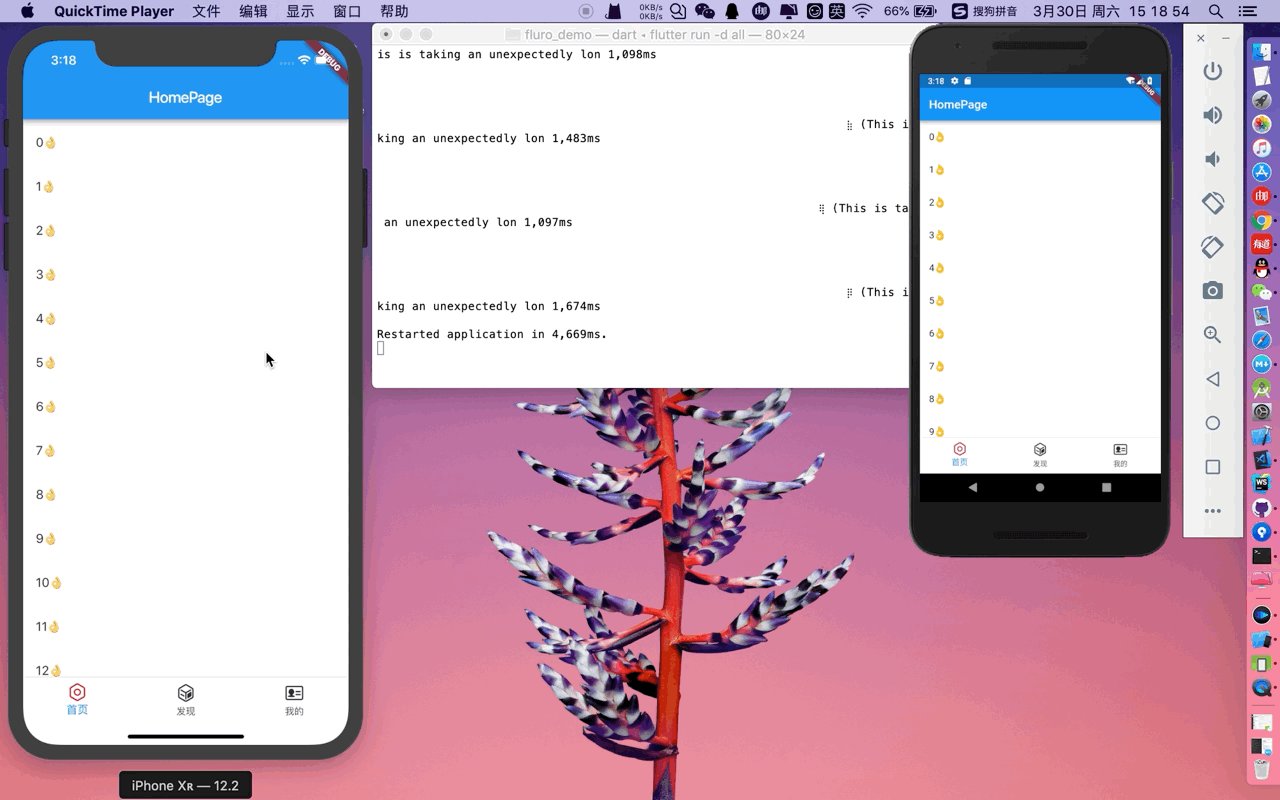
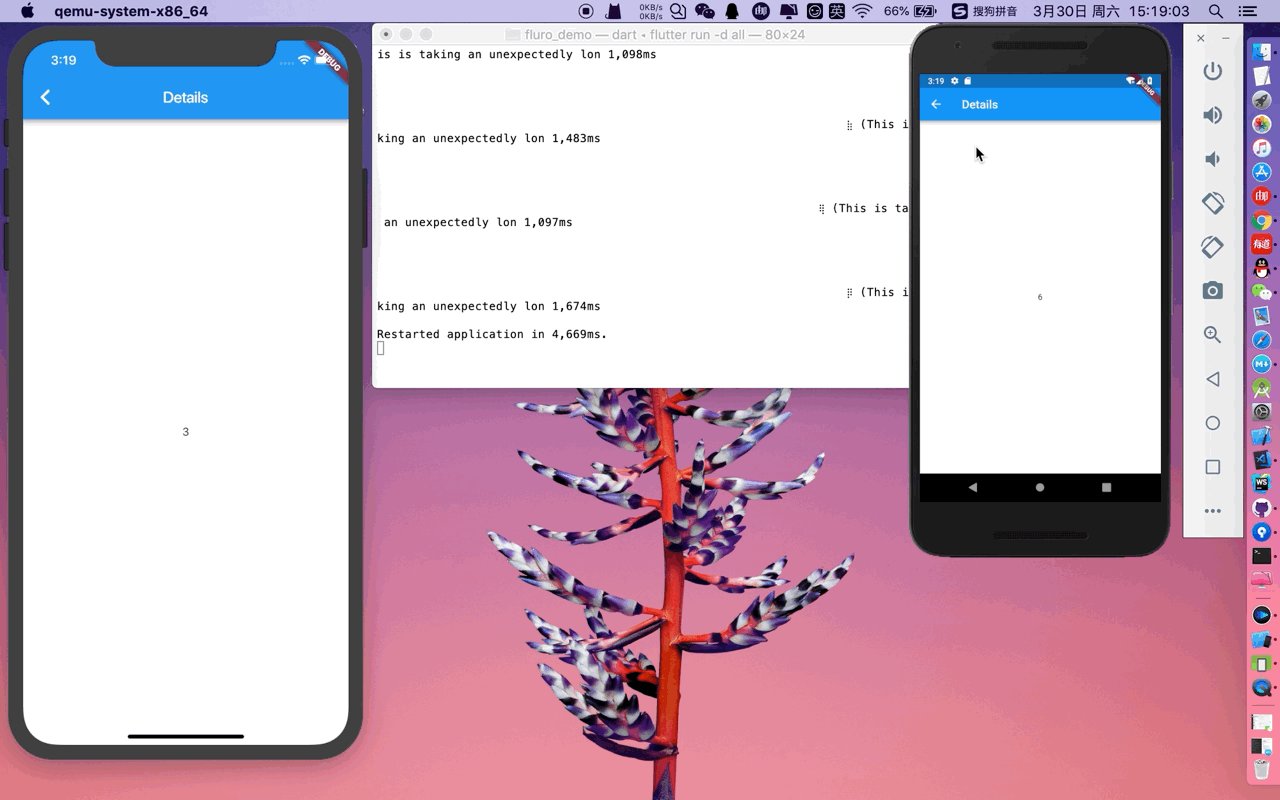
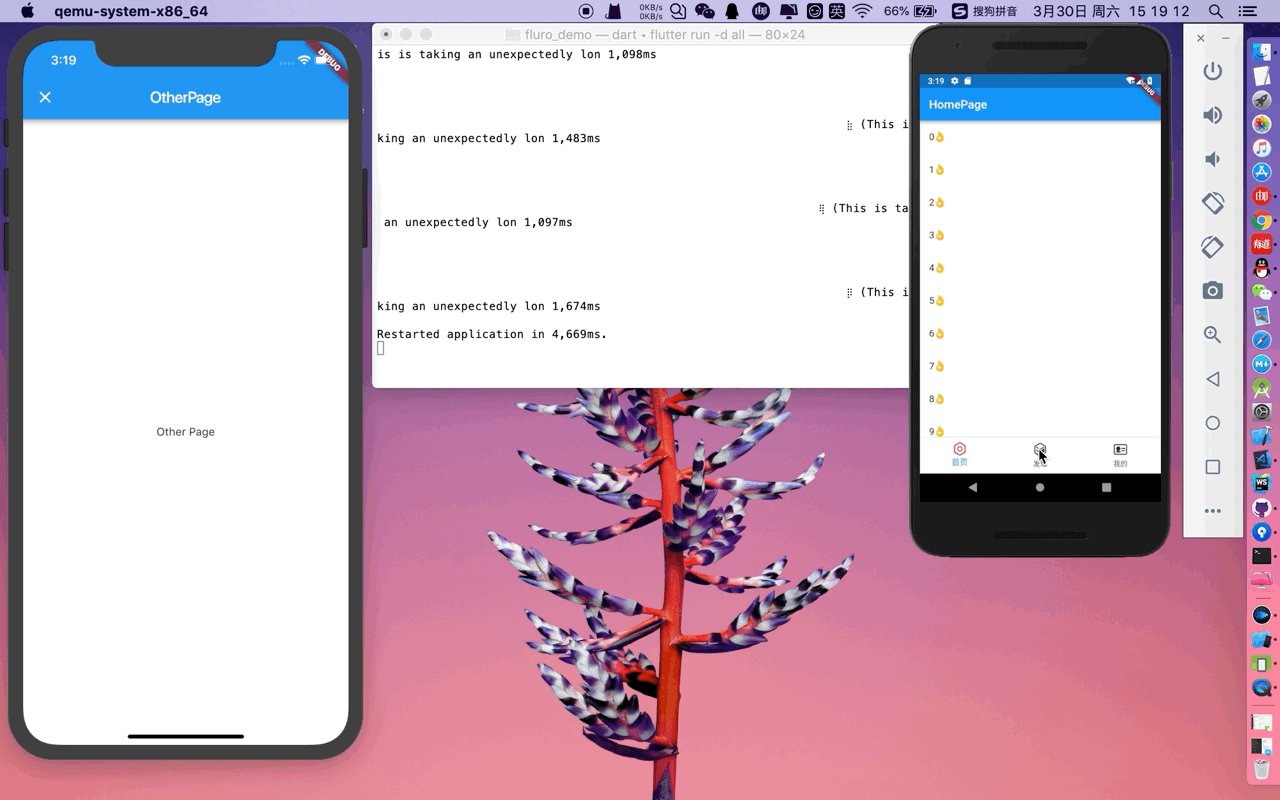
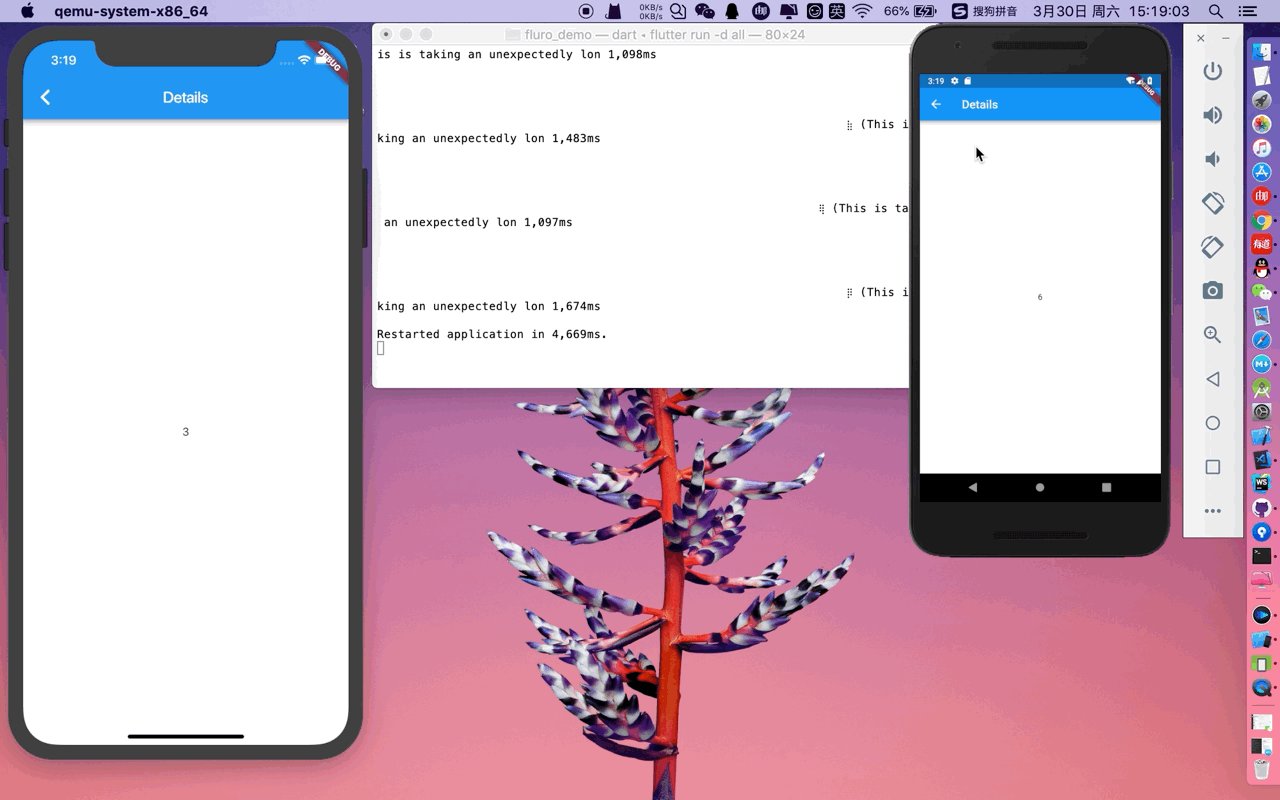
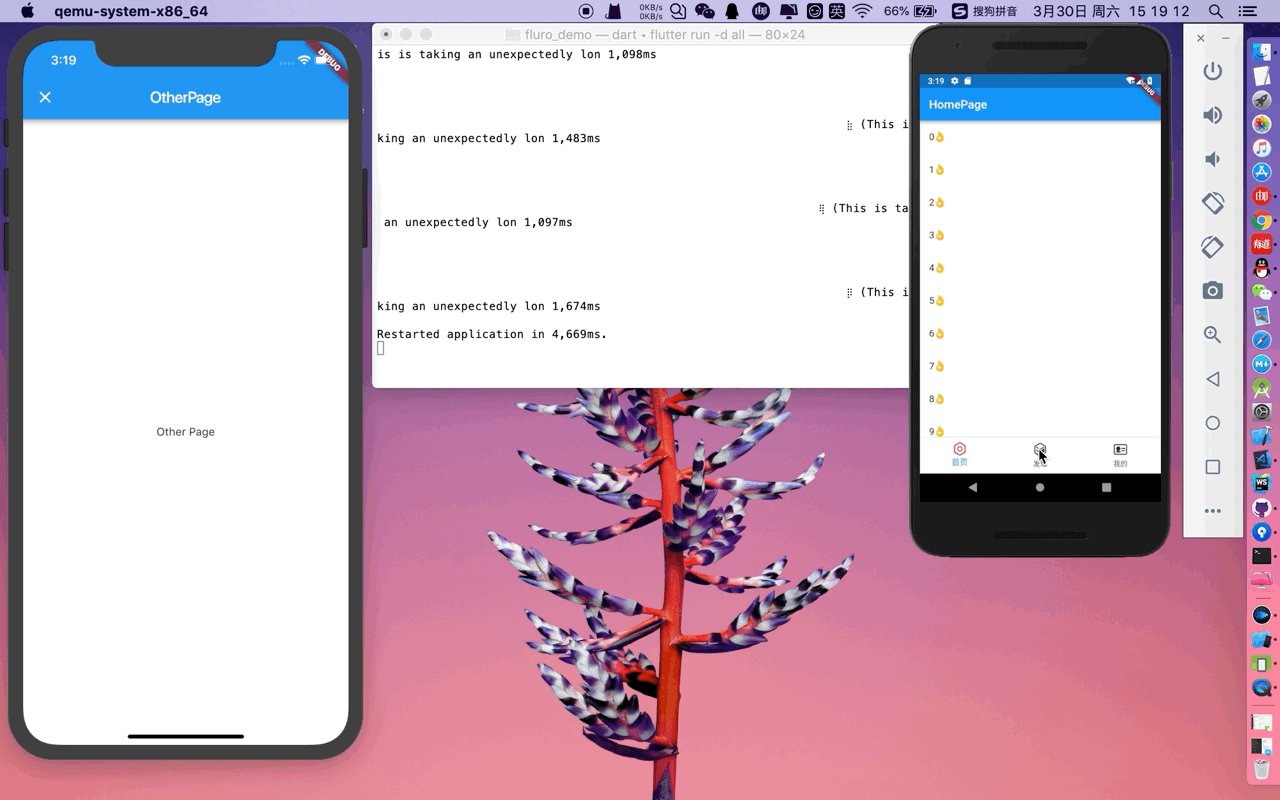
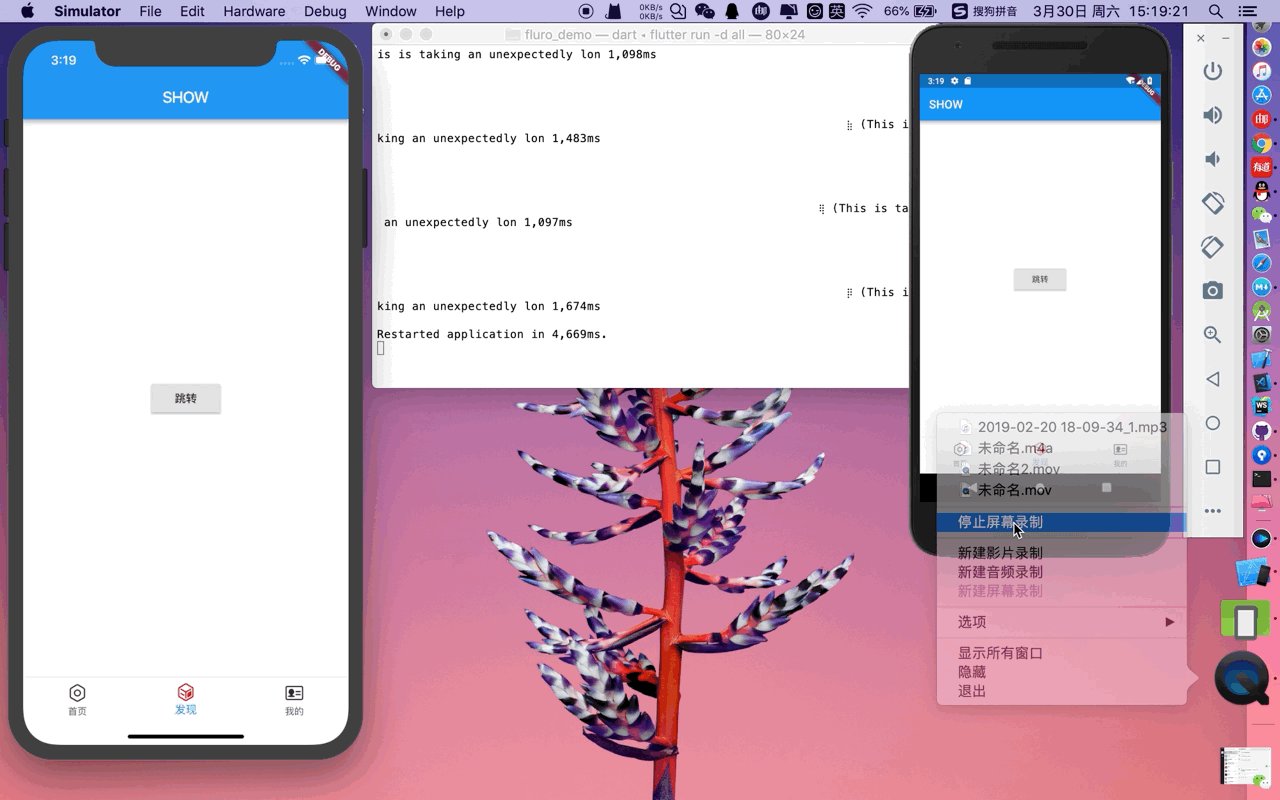
效果如图:

源码