少停
>
react-navigation的基本使用
本文基于npm 5.6.6 react-native-li 2.0.1 react-native 0.54.0 react-navigation ^1.4.0所写.
实现的基本功能
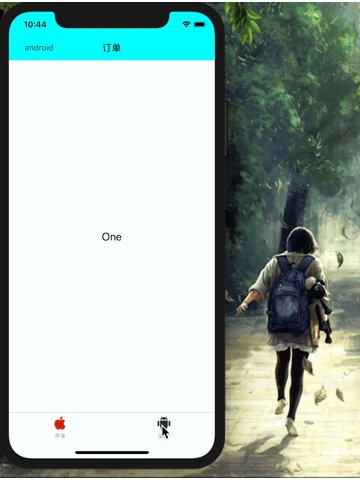
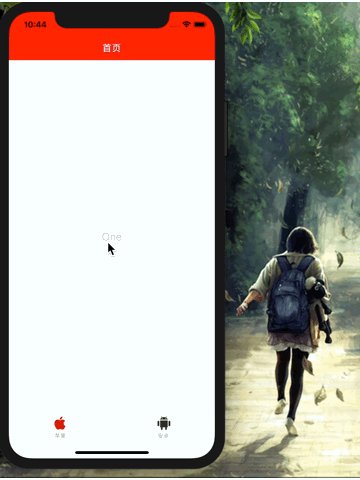
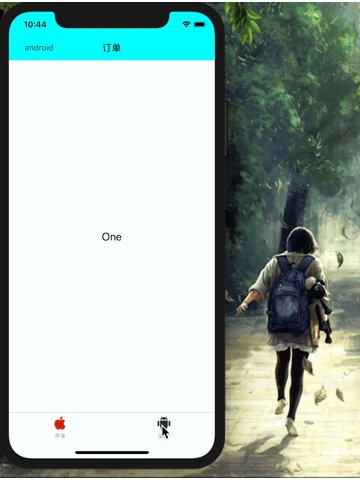
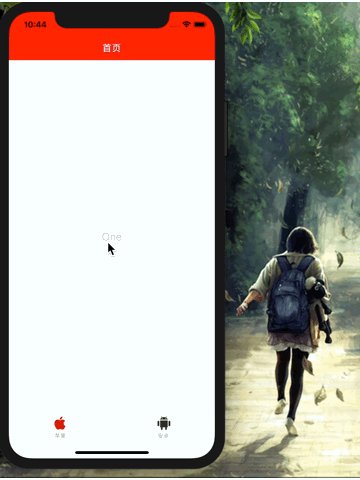
- tabBar
- 导航栏
- 在static中使用this
- 回调
- 跳多级界面
- 防止连续点击多次跳转界面
并且上面这些方法均未修改三方库的源码,原先需要修改源码实现:原版
对于react-navigation的使用看官方文档即可.防止连续点击多次跳转界面
通过state判断:先定义个state waiting 为 false ,再定义点击事件的 disabled={this.state.waiting} ,
在响应方法里面先行修改statewaiting 为 true,然后跳转界面,最后在下方定一个计时器,2秒后再次修改 state 为 false 即可.
完整代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
type Props = {};
export default class OneDetails extends Component<Props> {
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
waiting:false//防止多次重复点击
};
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress={()=>this.onclickBtn()} disabled={this.state.waiting}>
<Text>点击跳转</Text>
</TouchableOpacity>
</View>
);
}
onclickBtn =() =>{
this.setState({waiting: true});
this.props.navigation.navigate('OneDetailsFlat')
setTimeout(()=> {
this.setState({waiting: false})
}, 2000);//2秒后重置state中的waiting状态
}
}
|
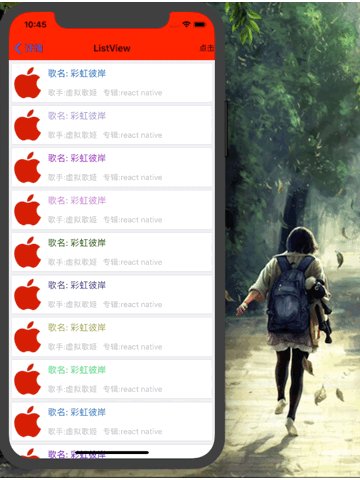
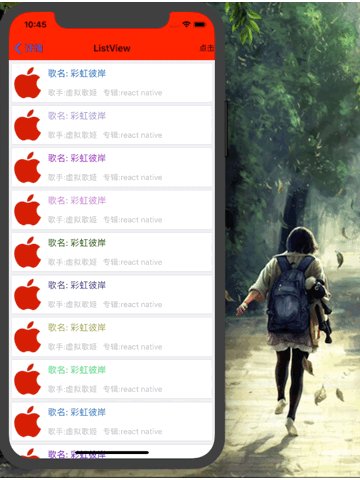
### 在static中使用this
先在`componentDidMount `里
1
2
3
4
5
6
7
| //设置在static中使用this
componentDidMount(){
this.props.navigation.setParams({
navigatePress:this.navigatePress
})
}
|
然后就可以:
1
2
3
4
5
6
7
8
9
| static navigationOptions = ({ navigation, screenProps }) => ({
title: 'ListView',
headerStyle:{backgroundColor:'red'},
headerRight:(
<Text onPress={()=>navigation.state.params.navigatePress()}>
点击
</Text>
)
});
|
使用:
1
2
3
4
| //导航条按钮点击
navigatePress = () => {
alert(this.state.text)
}
|
回调
在A push 到 B的时候先行定义个方法,然后在B pop 回A调用即可.
A -> B
1
2
3
4
5
6
7
8
9
10
11
12
| //导航条按钮点击
navigatePress = () => {
this.props.navigation.navigate('OneDetailsFlatDetails',{
// 跳转的时候携带一个参数去下个页面
callback: (data)=>{
alert(data)
}
});
}
|
B -> A
1
2
3
4
| popTwo =() =>{
this.props.navigation.state.params.callback('回调参数');
this.props.navigation.goBack()
}
|
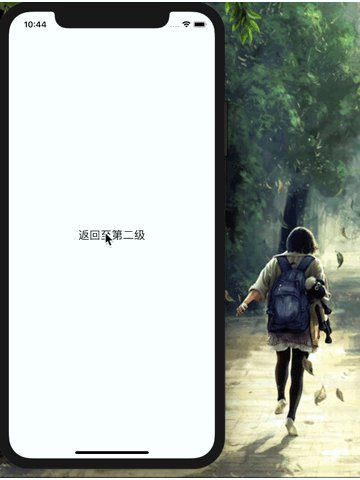
回到首页 this.props.navigation.popToTop()
回到相应页 this.props.navigation.pop(2)
效果图:

源码