今天学习下Flutter中state管理的第三方riverpod,该库的作者和provider的作者是同一人,可以说是provider的重构版本。
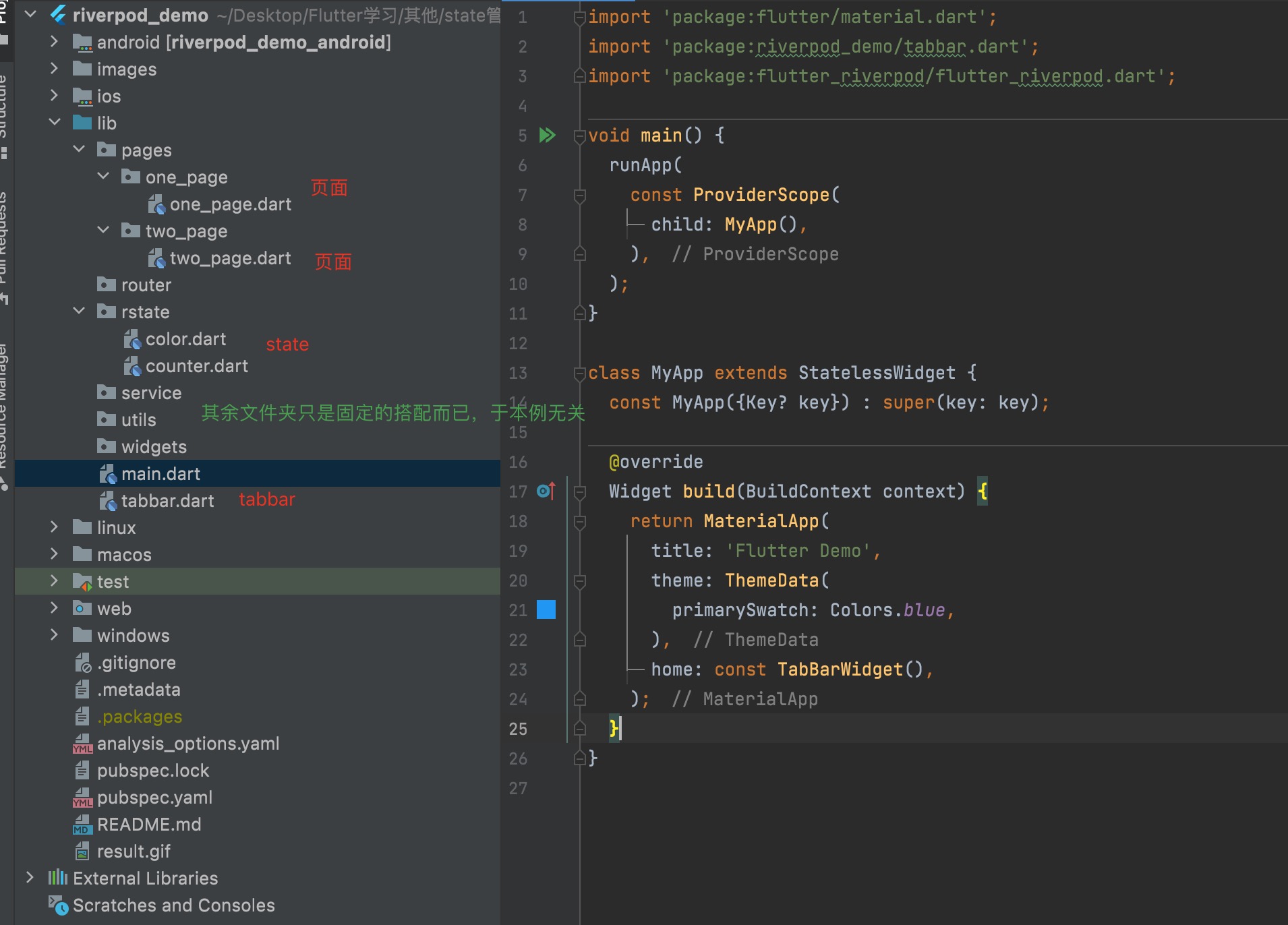
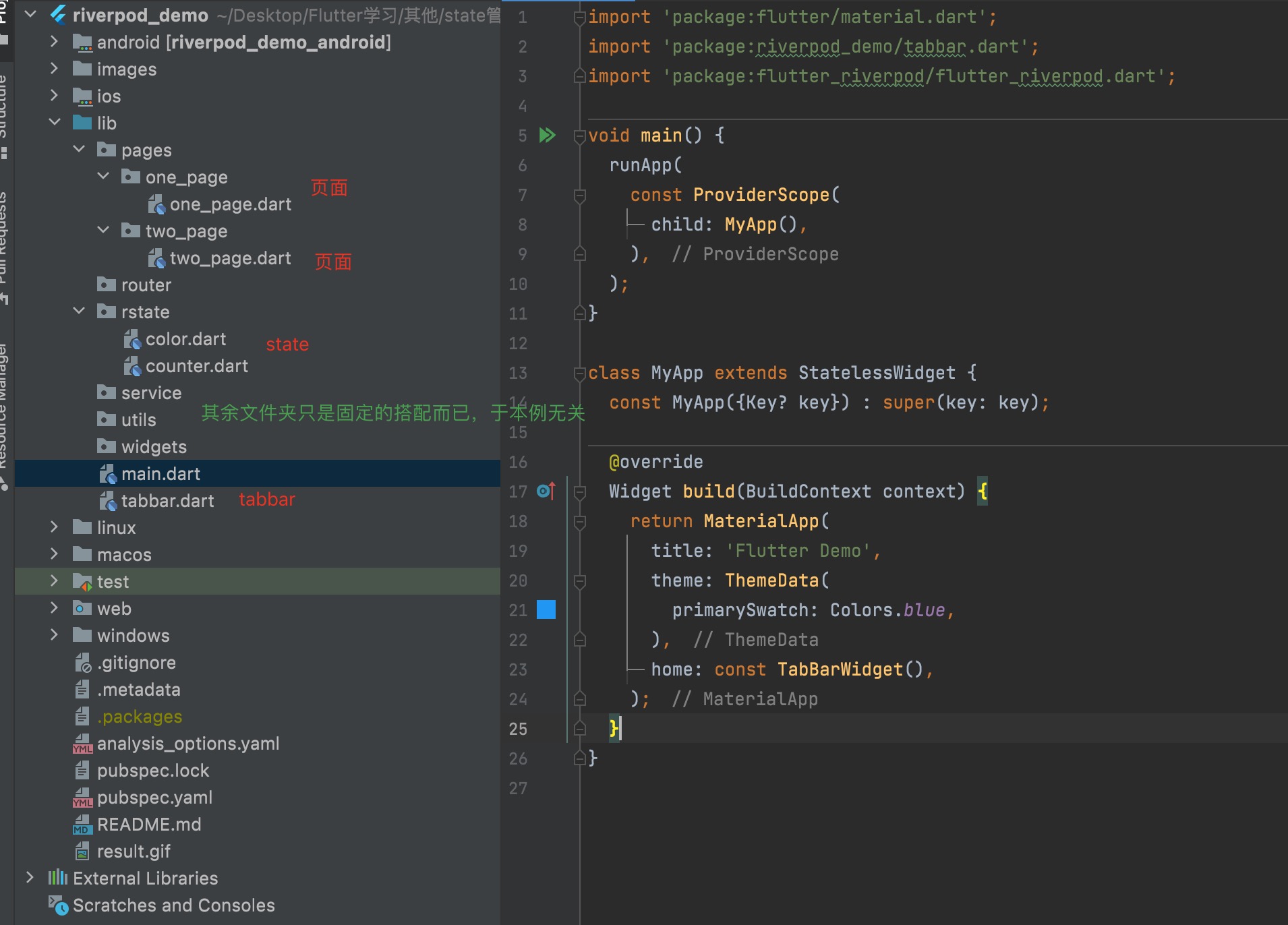
代码结构如图所示:

下面是各文件的源码.
main.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import 'package:flutter/material.dart';
import 'package:riverpod_demo/tabbar.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() {
runApp(
const ProviderScope(
child: MyApp(),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const TabBarWidget(),
);
}
}
|
tabbar.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| import 'package:flutter/material.dart';
import 'package:riverpod_demo/pages/one_page/one_page.dart';
import 'package:riverpod_demo/pages/two_page/two_page.dart';
class TabBarWidget extends StatefulWidget {
const TabBarWidget({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MainPageState();
}
}
class MainPageState extends State<TabBarWidget> {
@override
void initState() {
super.initState();
initData();
}
int _tabIndex = 0;
List tabImages = [];
var appBarTitles = ['One', 'Two'];
List _pageList = [];
Image getTabIcon(int curIndex) {
if (curIndex == _tabIndex) {
return tabImages[curIndex][1];
}
return tabImages[curIndex][0];
}
String getTabTitle(int curIndex) {
if (curIndex == _tabIndex) {
return appBarTitles[curIndex];
} else {
return appBarTitles[curIndex];
}
}
Image getTabImage(path) {
return Image.asset(path, width: 24.0, height: 24.0);
}
void initData() {
/*
* 初始化选中和未选中的icon
*/
tabImages = [
[getTabImage('images/tab/home.png'), getTabImage('images/tab/home_select.png')],
[getTabImage('images/tab/show.png'), getTabImage('images/tab/show_select.png')],
];
/*
* 子界面
*/
_pageList = [
const OnePage(),
const TwoPage(),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _pageList[_tabIndex],
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: getTabIcon(0), label: getTabTitle(0)),
BottomNavigationBarItem(icon: getTabIcon(1), label: getTabTitle(1)),
],
type: BottomNavigationBarType.fixed,
currentIndex: _tabIndex,
iconSize: 24.0,
onTap: (index) {
setState(() {
_tabIndex = index;
});
},
),
);
}
}
|
color.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import 'dart:math';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
final colorProvider = StateNotifierProvider.autoDispose<ColorNotifier, Color>(
(ref) => ColorNotifier(),
);
class ColorNotifier extends StateNotifier<Color> {
ColorNotifier() : super(Colors.red);
static const _colors = [
Colors.red,
Colors.blue,
Colors.yellow,
Colors.green,
];
void changeColor() => state = _colors[Random().nextInt(_colors.length)];
}
|
counter_provider.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
| import 'package:flutter_riverpod/flutter_riverpod.dart';
final counterProvider = StateNotifierProvider.autoDispose<CounterNotifier, int>(
(ref) => CounterNotifier(),
);
class CounterNotifier extends StateNotifier<int> {
CounterNotifier() : super(0);
void addCounter() => state = state + 1;
void subCounter() => state = state - 1;
}
|
one_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| import 'package:flutter/material.dart';
import 'package:riverpod_demo/rstate/counter.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
class OnePage extends ConsumerWidget {
const OnePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
title: const Text('一'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
InkWell(
onTap: () {
ref.read(counterProvider.notifier).addCounter();
},
child: const Text(
'+',
style: TextStyle(fontSize: 40),
),
),
const _ColorfulCounterText(),
InkWell(
onTap: () {
ref.read(counterProvider.notifier).subCounter();
},
child: const Text(
'-',
style: TextStyle(fontSize: 40),
),
),
],
),
),
);
}
}
class _ColorfulCounterText extends ConsumerWidget {
const _ColorfulCounterText();
@override
Widget build(BuildContext context, WidgetRef ref) {
final counter = ref.watch(counterProvider);
return Text(
'$counter',
);
}
}
|
two_page.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
| import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:riverpod_demo/rstate/counter.dart';
import 'package:riverpod_demo/rstate/color.dart';
class TwoPage extends ConsumerWidget {
const TwoPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: const Text('二'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
InkWell(
onTap: () {
ref.read(counterProvider.notifier).addCounter();
ref.read(colorProvider.notifier).changeColor();
},
child: const Text(
'+',
style: TextStyle(fontSize: 40),
),
),
const _ColorfulCounterText(),
InkWell(
onTap: () {
ref.read(counterProvider.notifier).subCounter();
ref.read(colorProvider.notifier).changeColor();
},
child: const Text(
'-',
style: TextStyle(fontSize: 40),
),
),
],
),
),
);
}
}
class _ColorfulCounterText extends ConsumerWidget {
const _ColorfulCounterText();
@override
Widget build(BuildContext context, WidgetRef ref) {
final counter = ref.watch(counterProvider);
final color = ref.watch(colorProvider);
return Text(
'$counter',
style: TextStyle(
color: color,
),
);
}
}
|
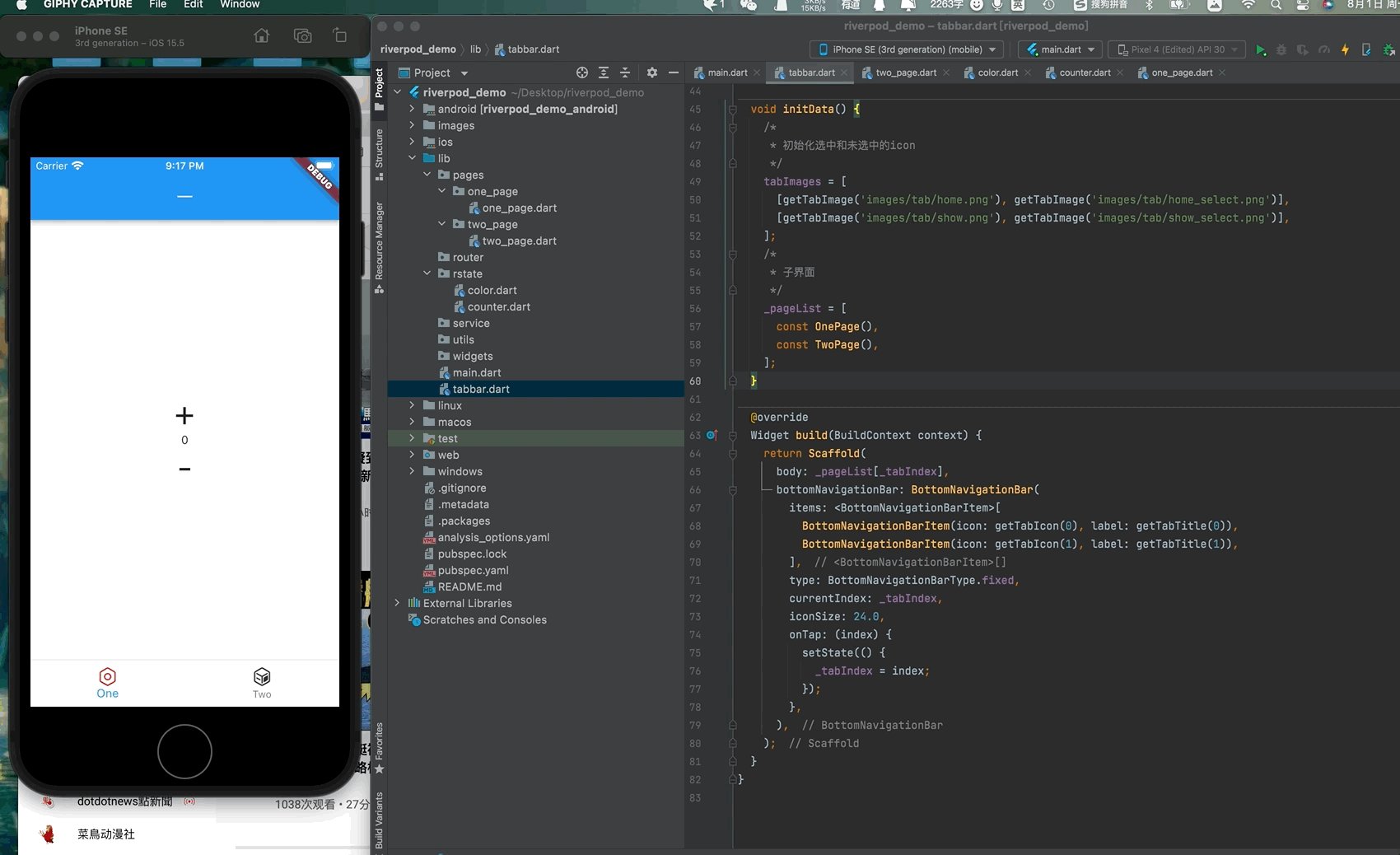
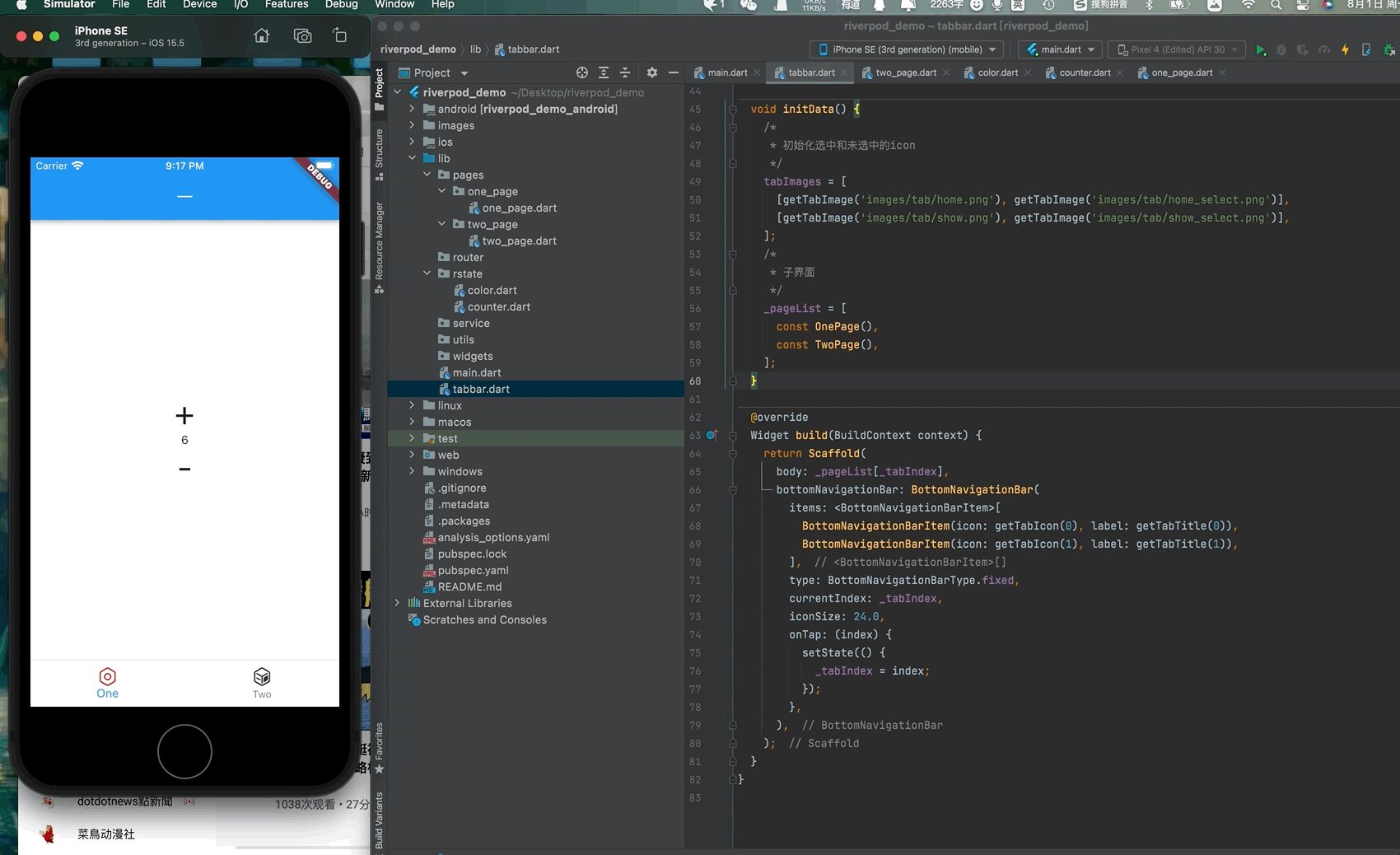
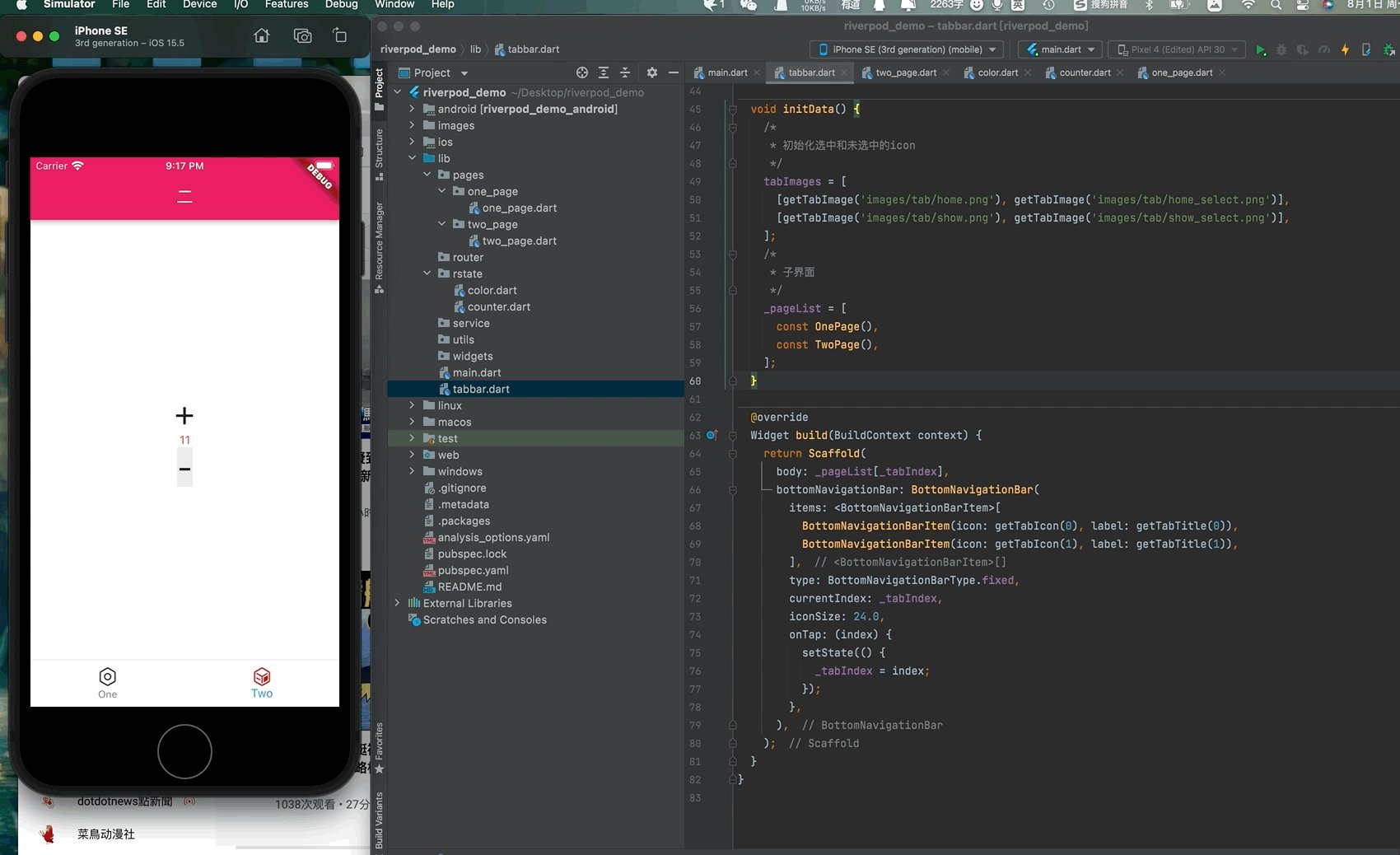
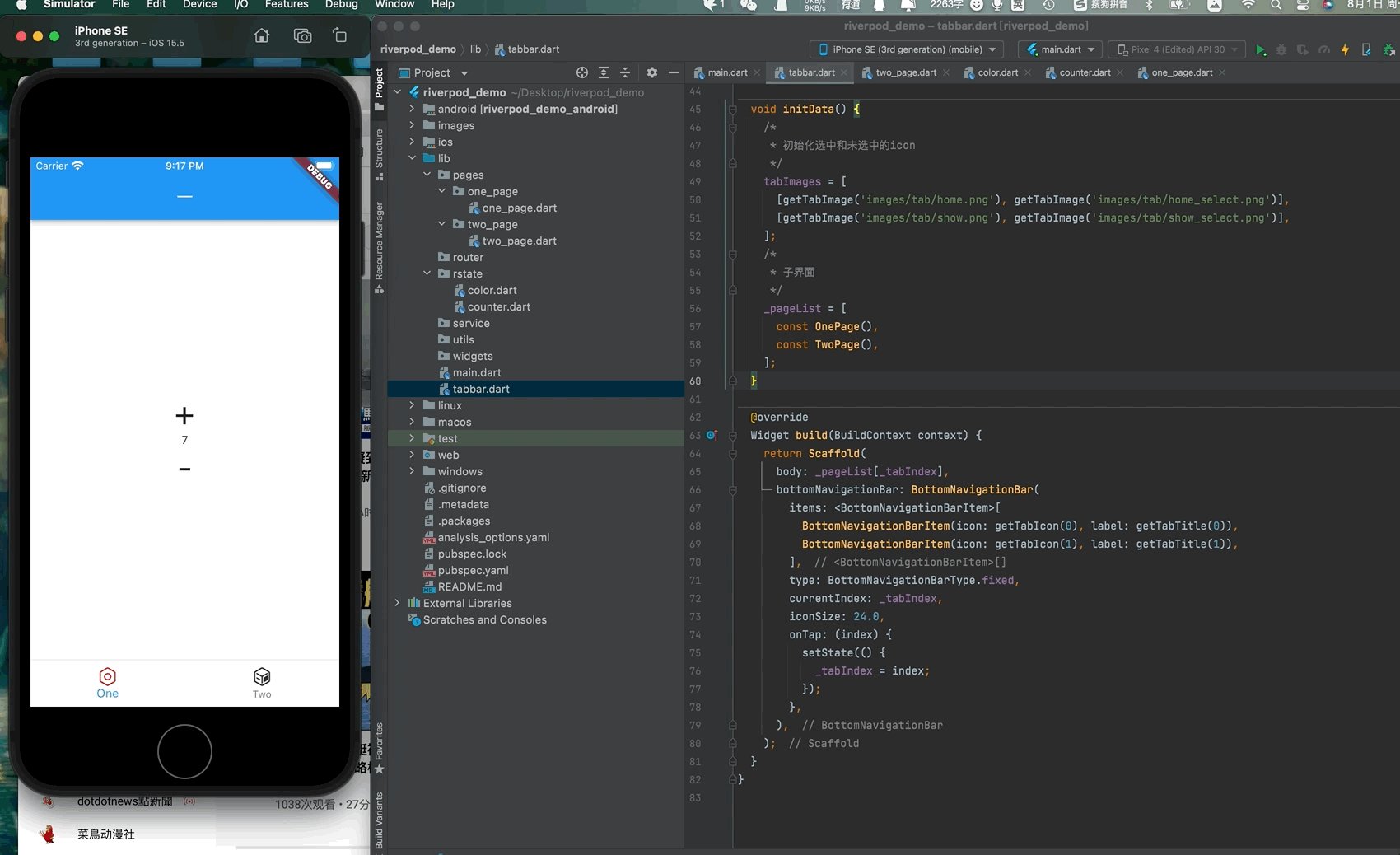
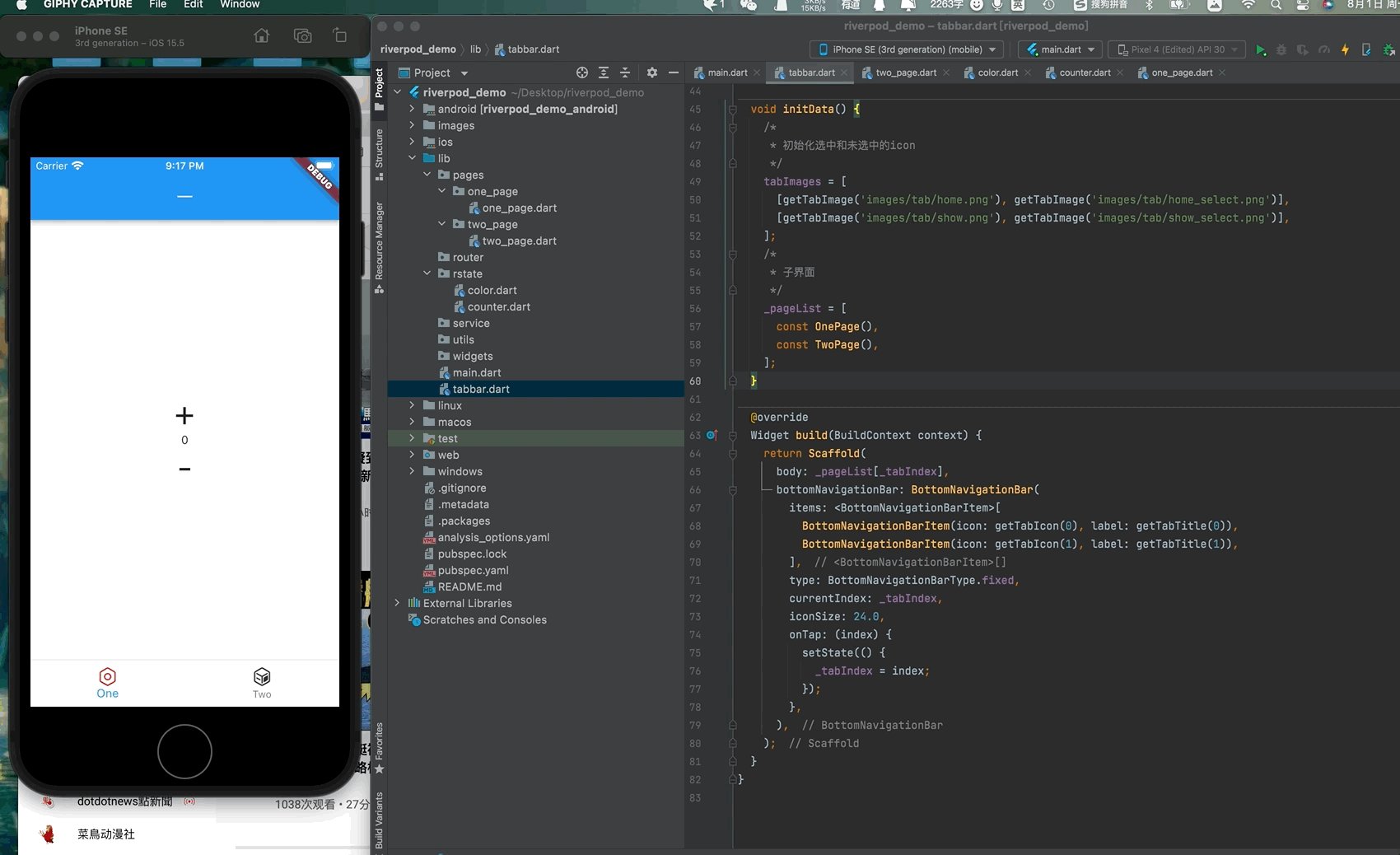
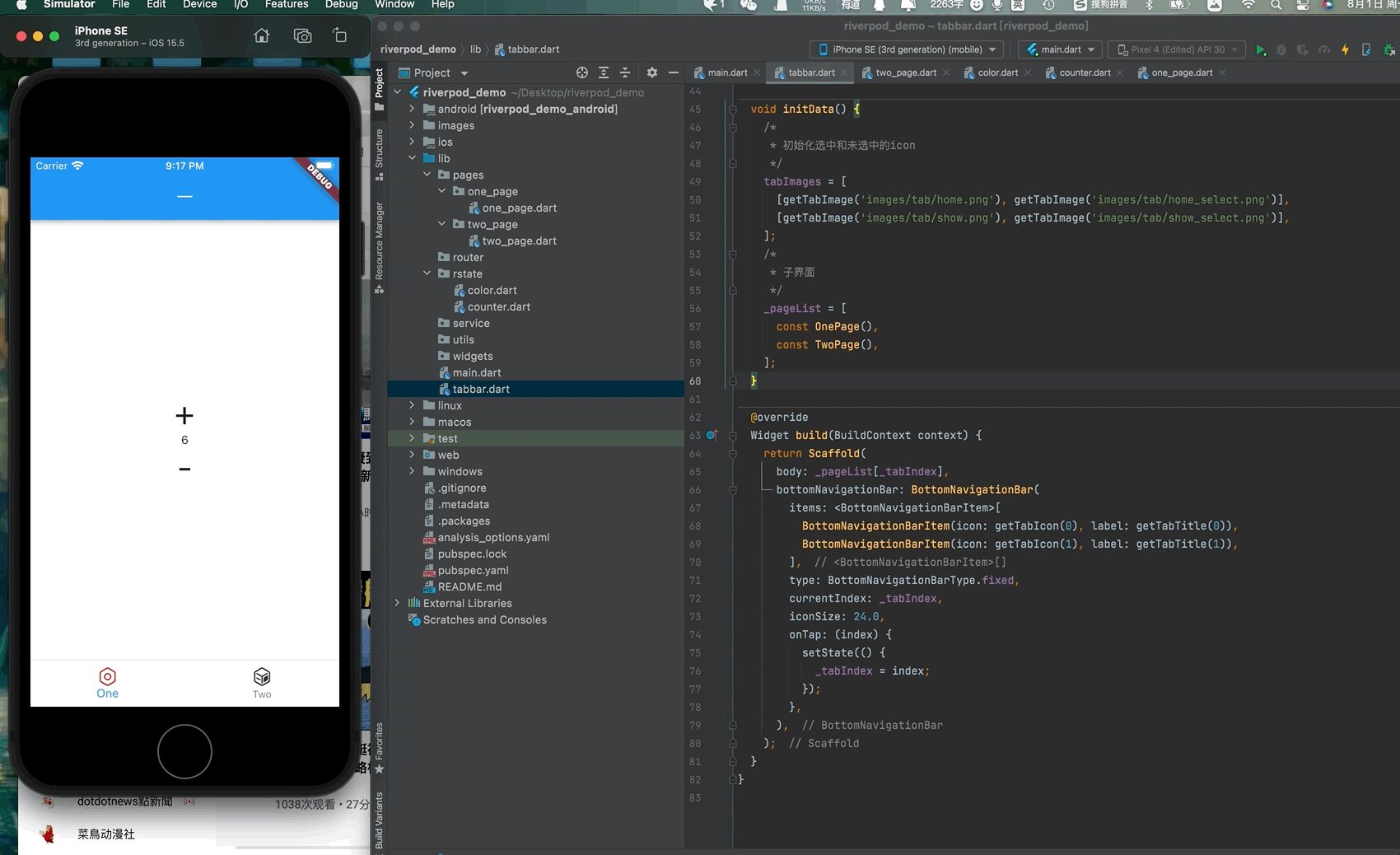
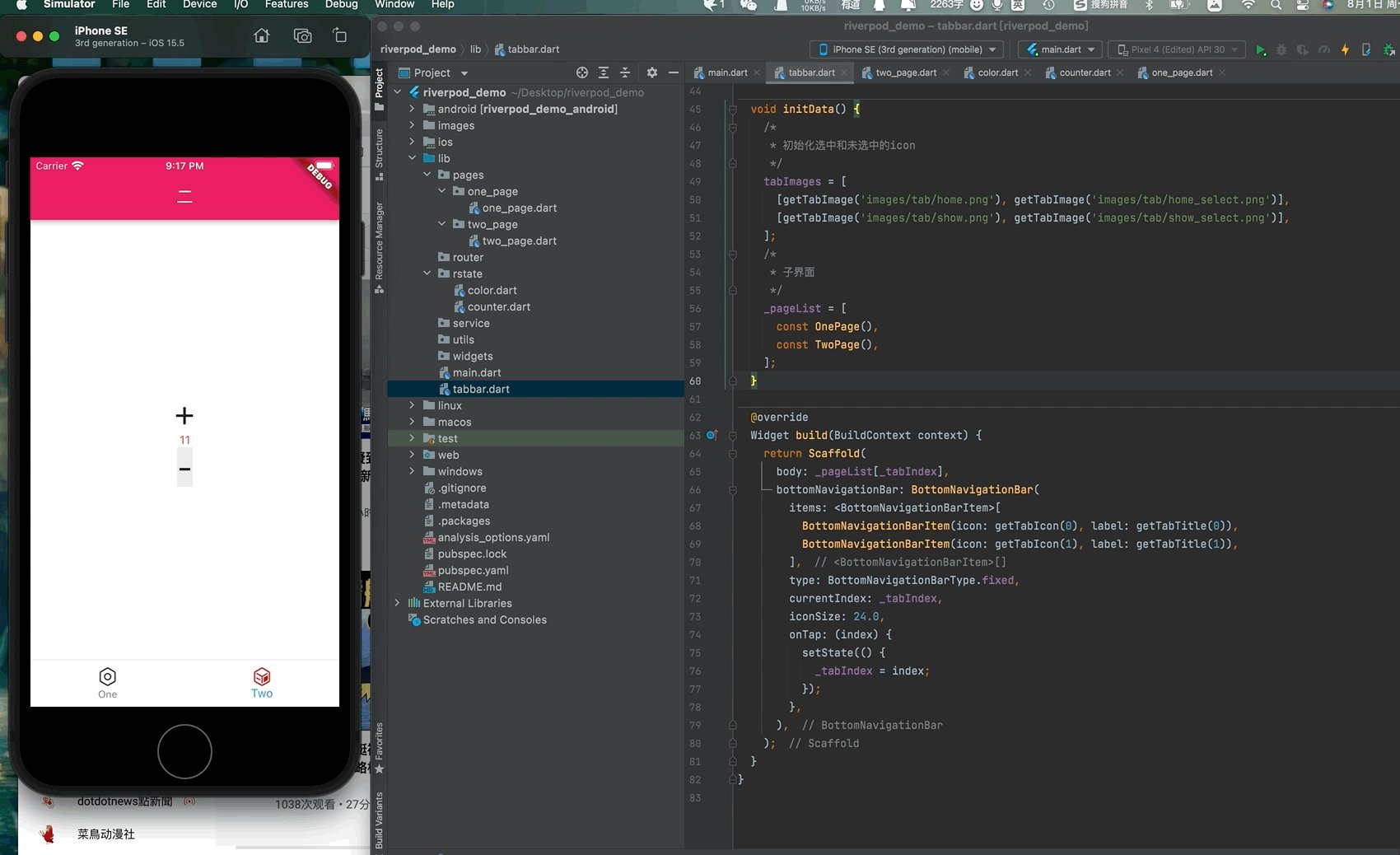
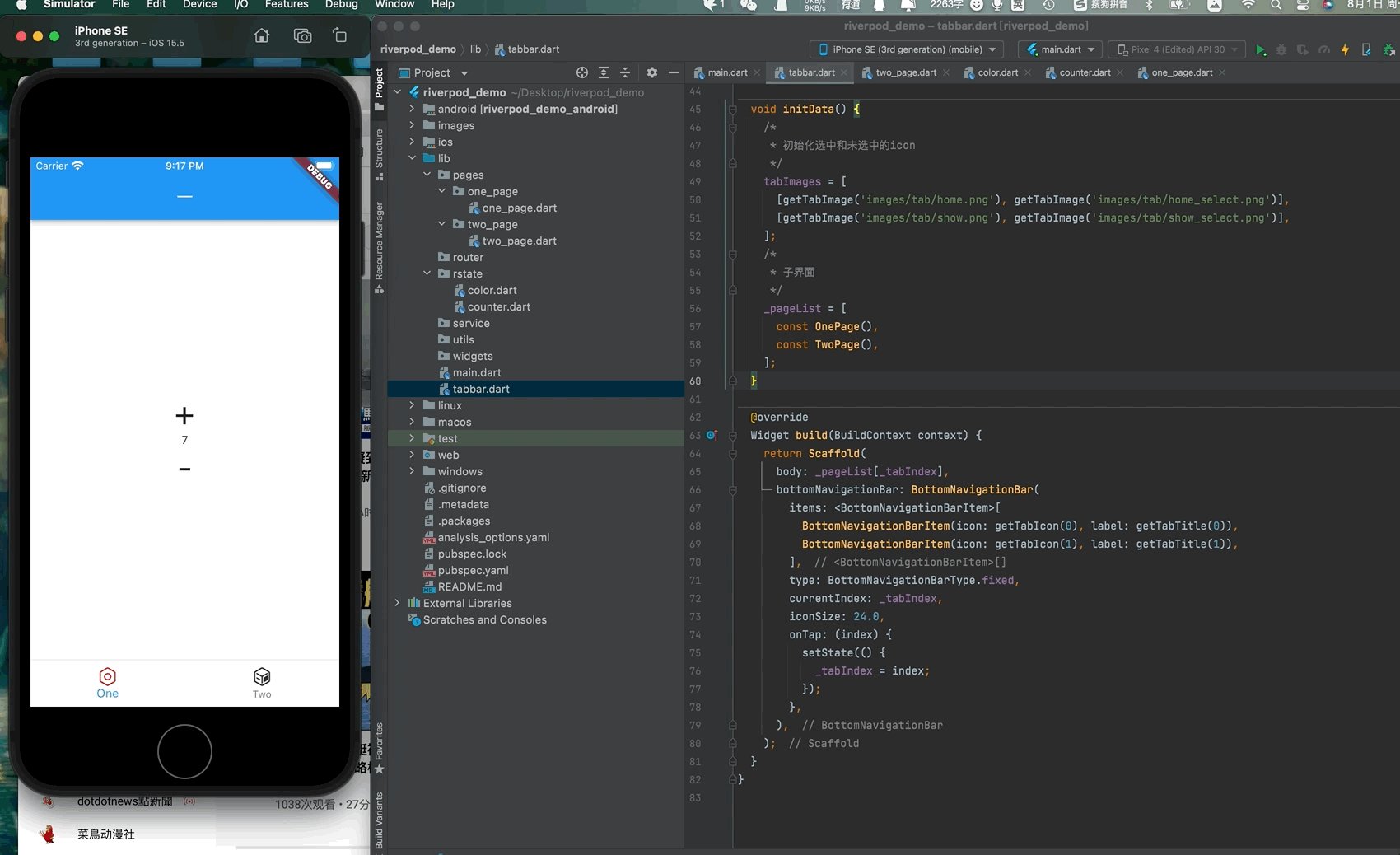
效果图:

文章源码
另外:其他管理库学习
另外:Flutter学习demo