1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
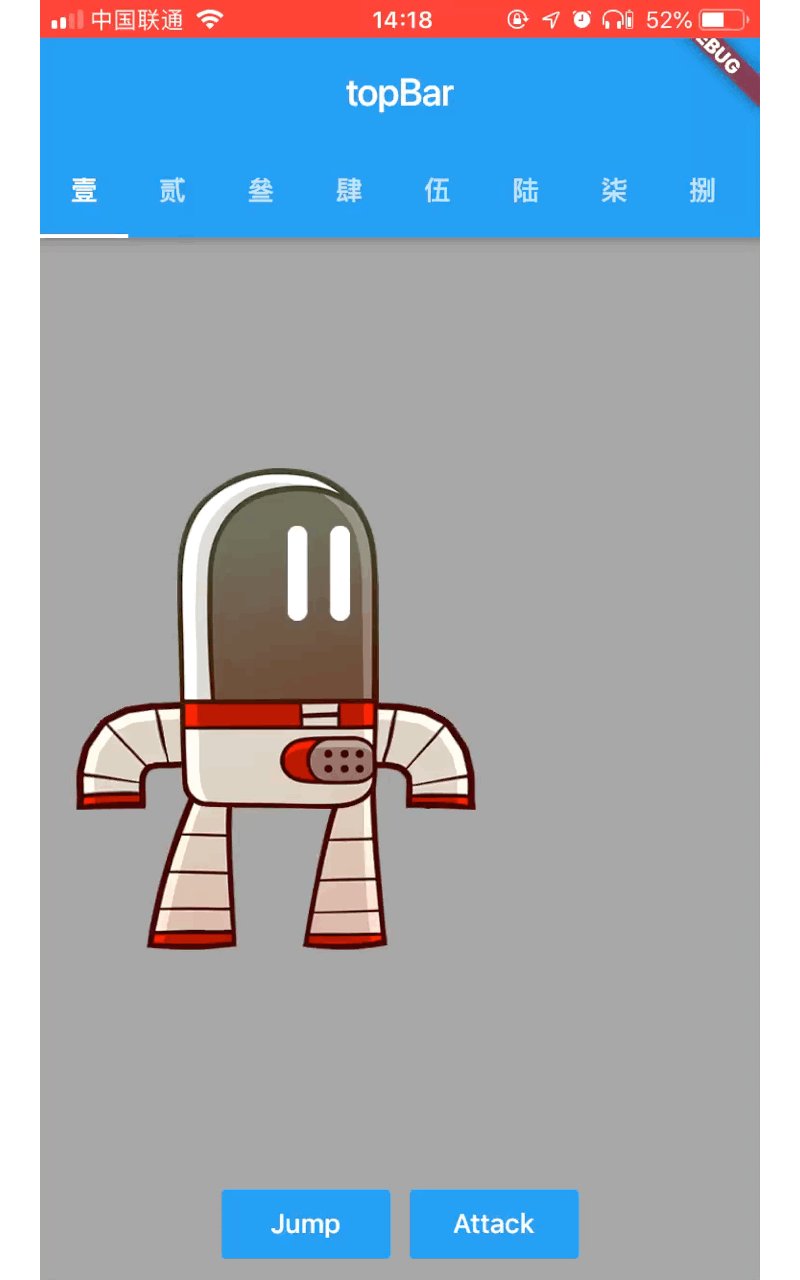
| import 'package:flutter/material.dart';
import 'package:nima/nima_actor.dart';
class One extends StatefulWidget {
@override
_OneState createState() => _OneState();
}
class _OneState extends State<One> {
String _animationName = "idle";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: Stack(
children: <Widget>[
Positioned.fill(
child: NimaActor(
"assets/Hop.nima",
alignment: Alignment.center,
fit: BoxFit.contain,
animation: _animationName,
mixSeconds: 0.5,
completed: (String animationName) {
setState(
() {
// Return to idle.
_animationName = "idle";
},
);
},
),
),
Positioned.fill(
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
margin: const EdgeInsets.all(5.0),
child: FlatButton(
child: Text("Jump"),
textColor: Colors.white,
color: Colors.blue,
onPressed: () {
setState(
() {
_animationName = "jump";
},
);
},
),
),
Container(
margin: const EdgeInsets.all(5.0),
child: FlatButton(
child: Text("Attack"),
textColor: Colors.white,
color: Colors.blue,
onPressed: () {
setState(
() {
_animationName = "attack";
},
);
},
),
),
],
),
)
],
),
);
}
}
|