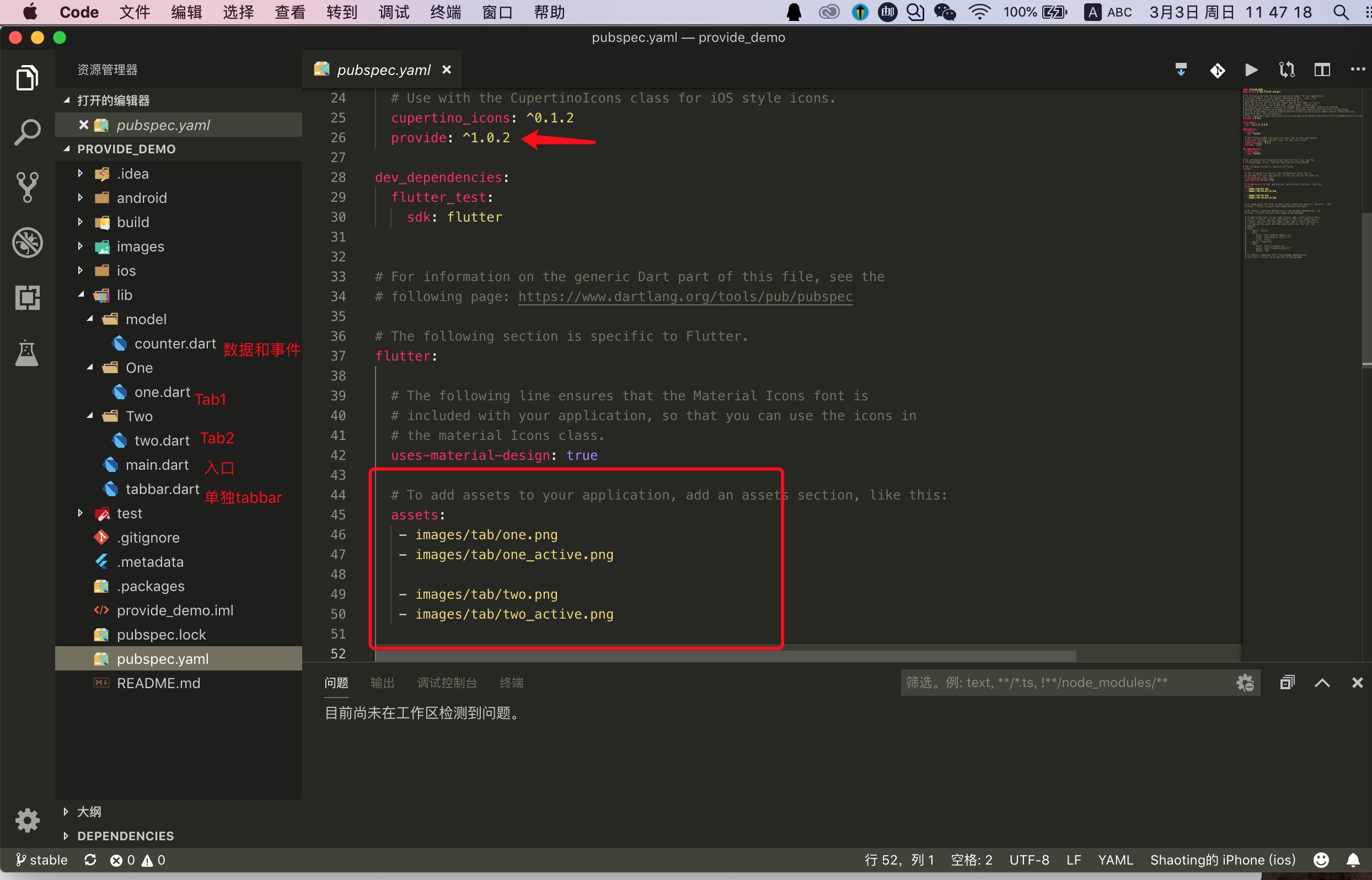
今天学习下Flutter中state管理的第三方provide.provide: ^1.0.2
代码结构如图所示:
下面是各文件的源码. main.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 import 'package:flutter/material.dart'; import 'package:provide_demo/tabbar.dart'; import 'package:provide/provide.dart'; import 'package:provide_demo/model/counter.dart'; void main() { var counter = Counter(); var providers = Providers(); providers ..provide(Provider<Counter>.value(counter)); runApp(ProviderNode(child: MyApp(), providers: providers)); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( // This is the theme of your application. // // Try running your application with "flutter run". You'll see the // application has a blue toolbar. Then, without quitting the app, try // changing the primarySwatch below to Colors.green and then invoke // "hot reload" (press "r" in the console where you ran "flutter run", // or simply save your changes to "hot reload" in a Flutter IDE). // Notice that the counter didn't reset back to zero; the application // is not restarted. primarySwatch: Colors.blue, ), home: Tabbar(), ); } }
tabbar.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 import 'package:flutter/material.dart'; import 'One/one.dart'; import 'Two/two.dart'; class Tabbar extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( debugShowCheckedModeBanner: false, home: new MainPageWidget()); } } class MainPageWidget extends StatefulWidget { @override State<StatefulWidget> createState() { return new MainPageState(); } } class MainPageState extends State<MainPageWidget> { int _tabIndex = 0; var tabImages; var appBarTitles = ['One', 'Two']; /* * 存放二个页面,跟fragmentList一样 */ var _pageList; /* * 根据选择获得对应的normal或是press的icon */ Image getTabIcon(int curIndex) { if (curIndex == _tabIndex) { return tabImages[curIndex][1]; } return tabImages[curIndex][0]; } /* * 获取bottomTab的颜色和文字 */ Text getTabTitle(int curIndex) { if (curIndex == _tabIndex) { return new Text(appBarTitles[curIndex], style: new TextStyle(fontSize: 14.0, color: const Color(0xff1296db))); } else { return new Text(appBarTitles[curIndex], style: new TextStyle(fontSize: 14.0, color: const Color(0xff515151))); } } /* * 根据image路径获取图片 */ Image getTabImage(path) { return new Image.asset(path, width: 24.0, height: 24.0); } void initData() { /* * 初始化选中和未选中的icon */ tabImages = [ [getTabImage('images/tab/one.png'), getTabImage('images/tab/one_active.png')], [getTabImage('images/tab/two.png'), getTabImage('images/tab/two_active.png')], ]; /* * 子界面 */ _pageList = [ new One(), new Two(), ]; } @override Widget build(BuildContext context) { //初始化数据 initData(); return Scaffold( body: _pageList[_tabIndex], bottomNavigationBar: new BottomNavigationBar( items: <BottomNavigationBarItem>[ new BottomNavigationBarItem( icon: getTabIcon(0), title: getTabTitle(0)), new BottomNavigationBarItem( icon: getTabIcon(1), title: getTabTitle(1)), ], type: BottomNavigationBarType.fixed, //默认选中首页 currentIndex: _tabIndex, iconSize: 24.0, //点击事件 onTap: (index) { setState(() { _tabIndex = index; }); }, )); } }
counter.dart 1 2 3 4 5 6 7 8 9 10 import 'package:flutter/material.dart'; class Counter with ChangeNotifier{ int value = 0; increment(){ value++; notifyListeners(); } }
one.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import 'package:provide_demo/model/counter.dart'; class One extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('One')), body: Padding( padding: EdgeInsets.only(top: 400.0,left: 200.0), child: Column( children: <Widget>[ Provide<Counter>( builder: (context, child, counter) { return Text( '${counter.value}', ); }, ), IconButton( icon: Icon(Icons.add), onPressed: () { Provide.value<Counter>(context).increment(); }, ), ], ), ), ); } }
two.dart 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import 'package:provide_demo/model/counter.dart'; class Two extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('Two')), body: Center( child: Provide<Counter>( builder: (context, child, counter) { return Text( '${counter.value}', ); }, ), ), ); } }
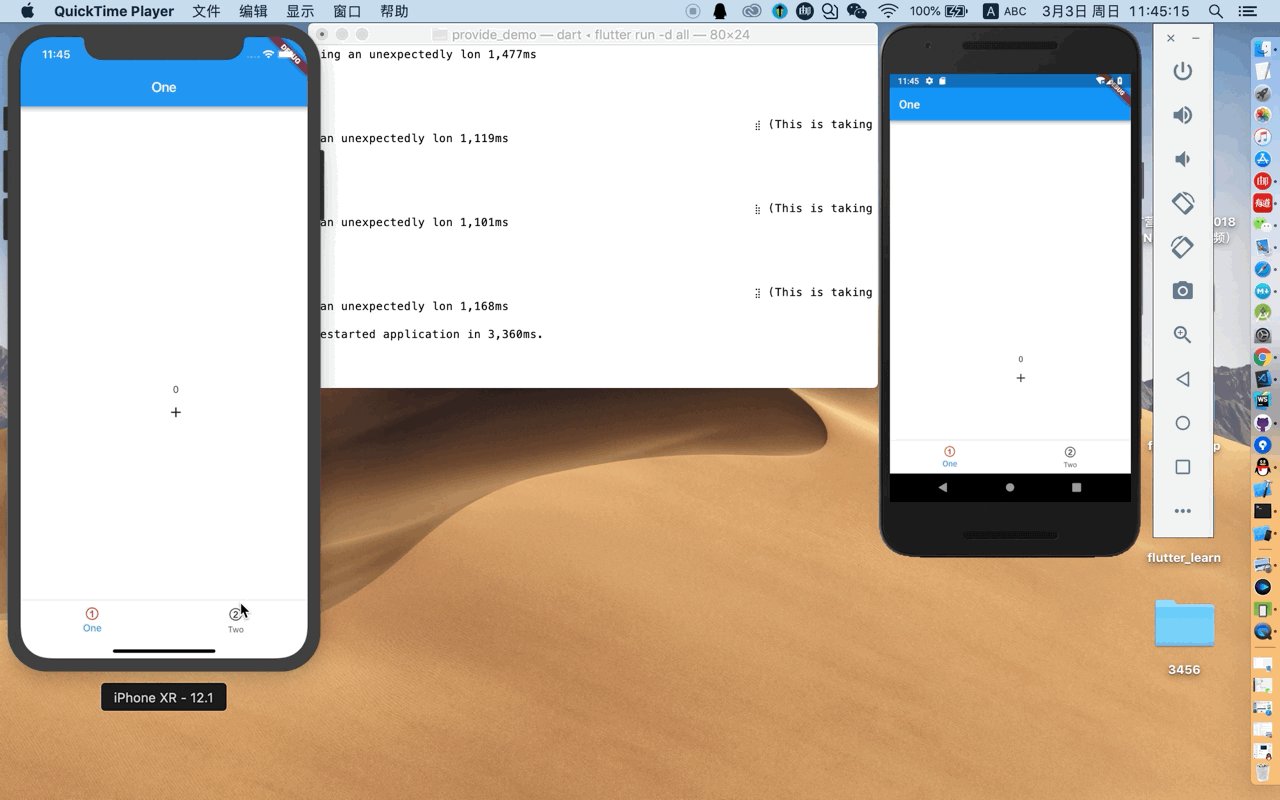
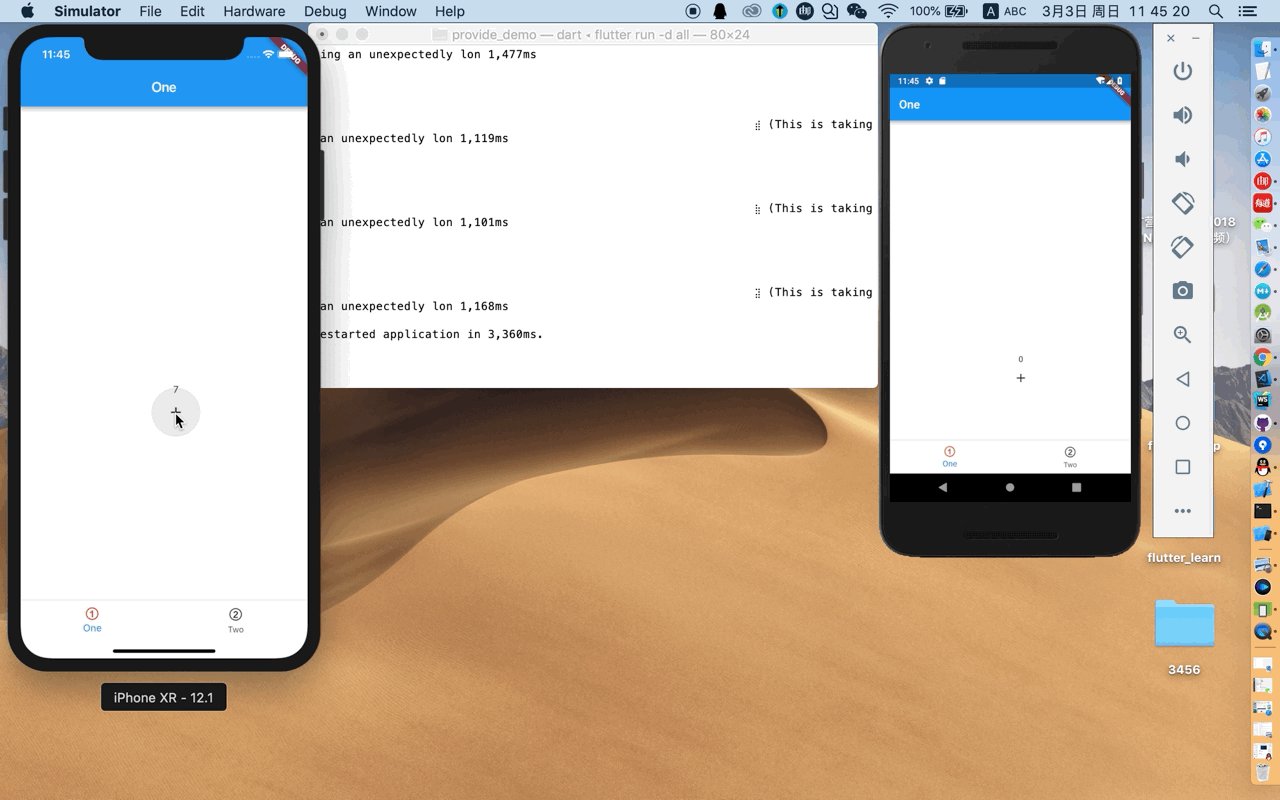
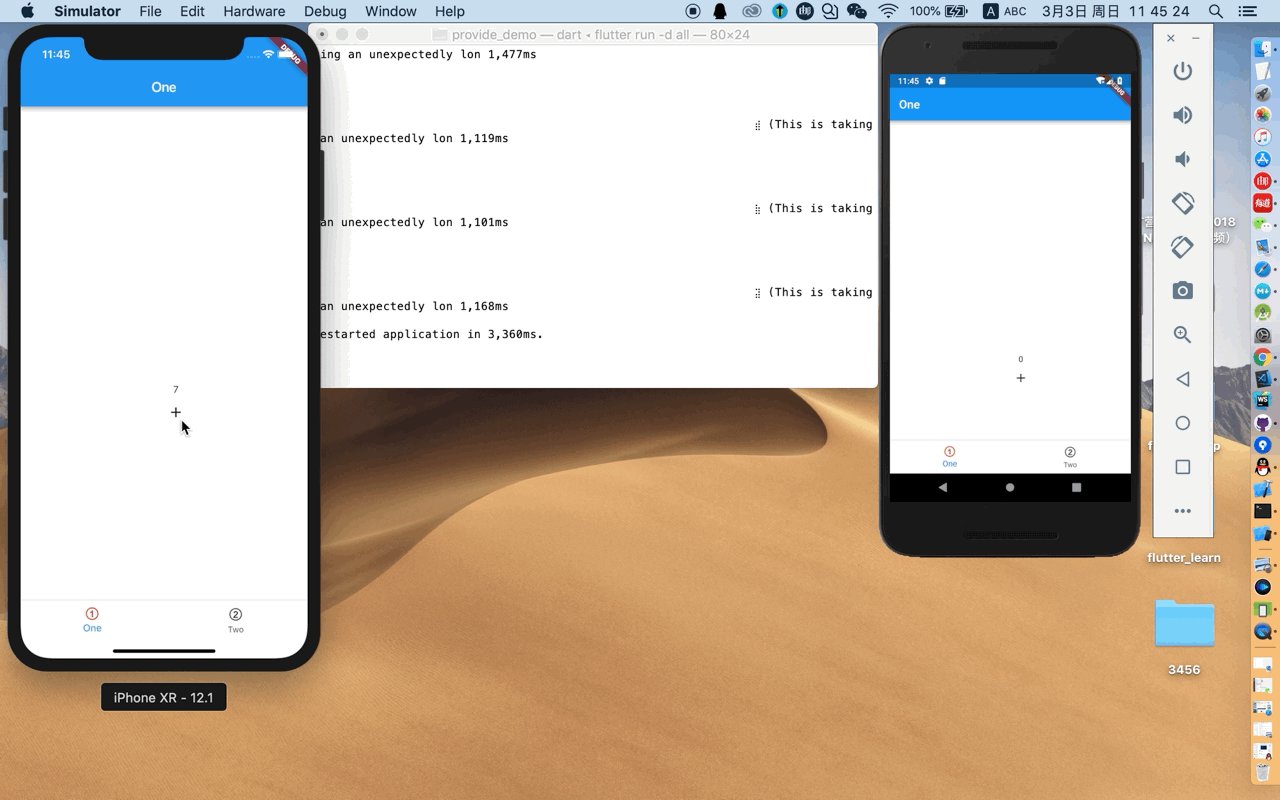
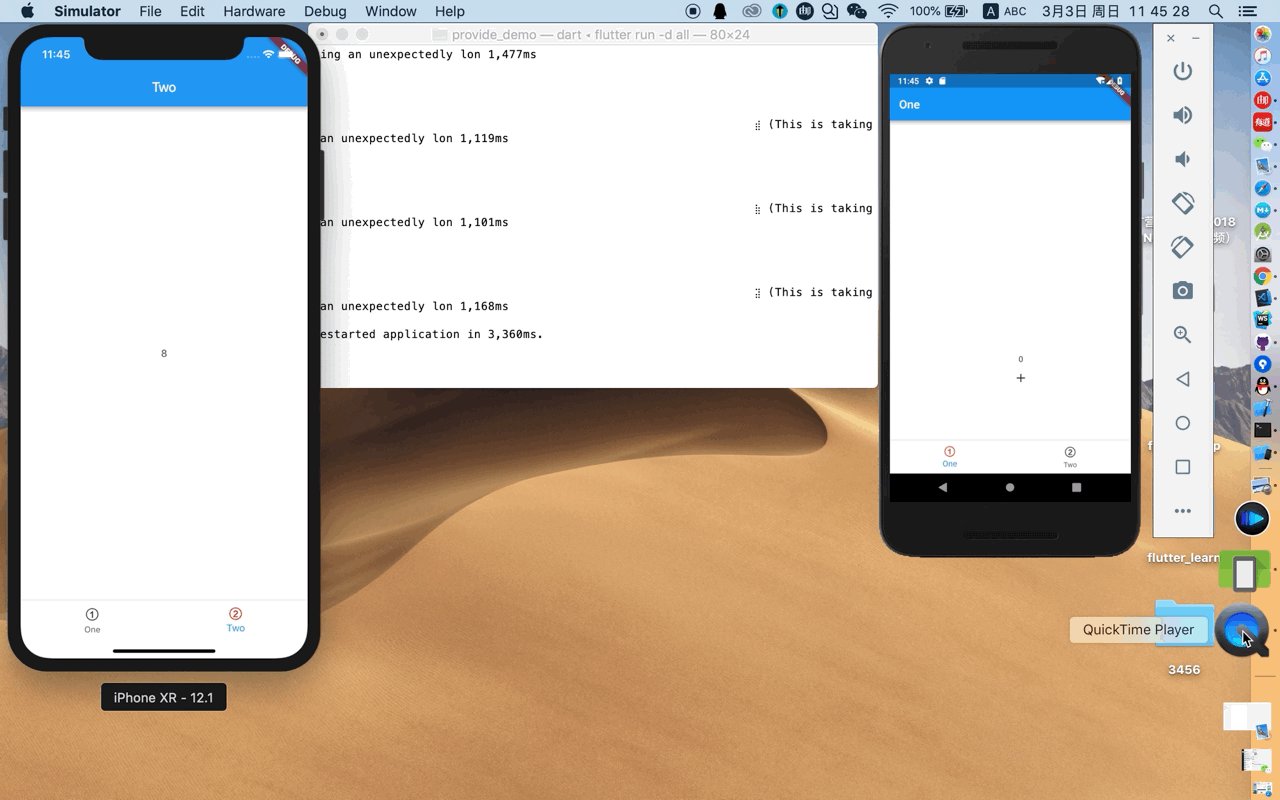
效果图:
源码
另外:其他管理库学习
另外:Flutter学习demo